Tutoriel mis à jour le 04/10/10 : Passage de GIMP 2.2 à 2.6 pour prendre en compte les changements
----------------------------------------
Si vous avez déjà fait des boutons et icones aux coins arrondis avec GIMP et que vous avez mis un contour de 1 pixel, vous avez probablement déjà eu ce problème du contour qui était plus épais sur les parties arrondies que sur les parties droits ?
Un exemple :

Ce problème est particulièrement apparent avec les bordures minces et provient du fait d'utiliser d'abord le script-fu Rectangle arrondi, suivi d'une réduction de la sélection, en faisant un remplissage entre chaque étape. La réduction de la sélection en elle-même est la principale source du problème, mais c'était la seule façon de faire un contour de 1px si on utilisait le script, et vous verrez pourquoi en lisant ce qui suit.
Avant la version 2.6, il n'existait que deux moyens de faire des coins arrondis, chacun ayant des inconvénients assez gênants :
- [*]Le script "Rectangle arrondi" : Accessible depuis le menu Sélection, ce script arrondit les coins d'une sélection rectangulaire. Mais ce script a deux défauts. Premièrement, on ne peut régler le rayon qu'en %, ce qui ne permet pas de faire un réglage précis. Ensuite, j'ai remarqué que si le % est au maximum, cela crée des "bourrelets" aux deux bouts du rectangle, ce qui n'est pas très esthétique.
- [*]Par combinaisons de sélections : Ceci consiste à faire une combinaison, à l'aide de guides et de l'option "Ajouter à la sélection courante", deux sélections rectangulaires et quatre sélections elliptiques. Bien que permettant d'avoir un rayon au pixel près, cette technique requiert beaucoup de manipulations et de travail de précision, ce qui n'est pas toujours évident pour un débutant et pas très efficace en termes de rapidité.
Heureusement, depuis la version 2.6, il existe, pour l'outil "Sélection rectangulaire", une option "Coins arrondis" qui permet de régler le rayon au pixel près, ce qui est beaucoup plus précis que le script, et beaucoup moins compliqué que la combinaison de sélections.
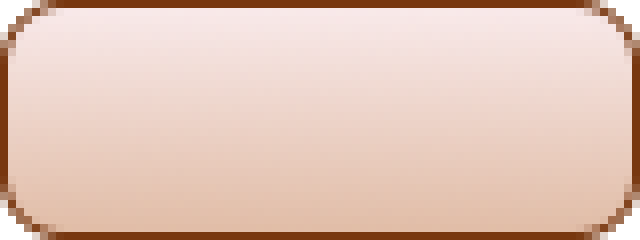
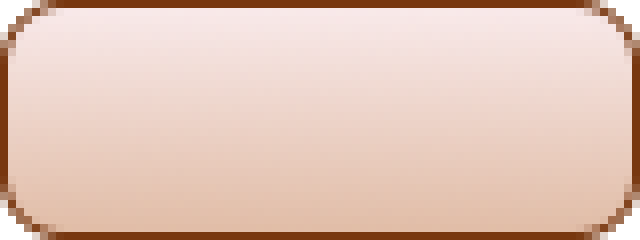
Je vais donc vous montrer cette astuce pour ne pas avoir ce problème, afin d'arriver à un résultat comme celui-ci :

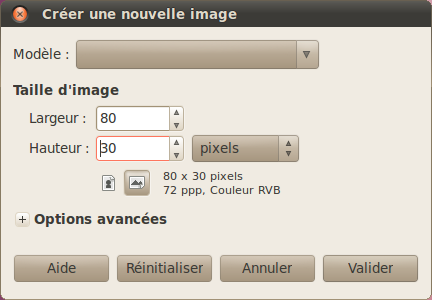
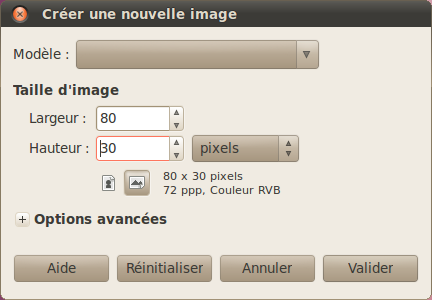
1- Tout d'abord, créez un nouveau document de 30*80 pixels (c'est suffisant pour la démonstration) avec fond blanc (votre couleur d'arrière-plan doit donc être blanc).

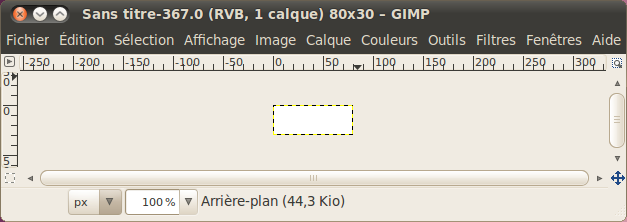
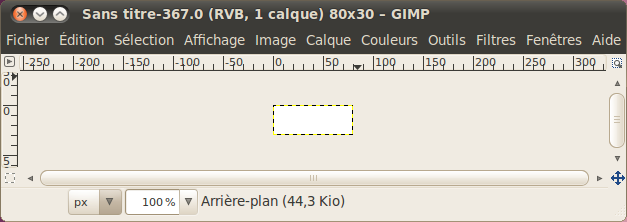
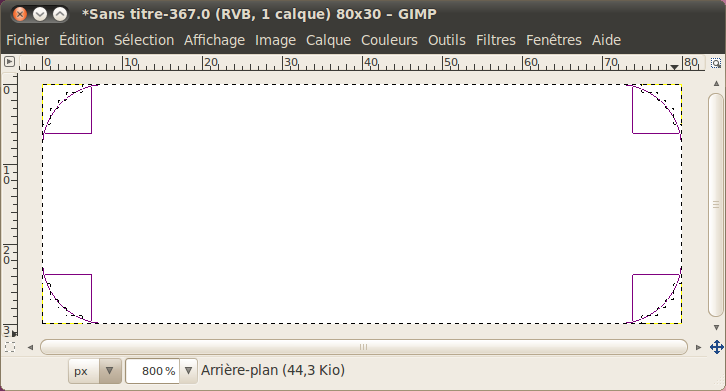
Voilà notre nouveau document :

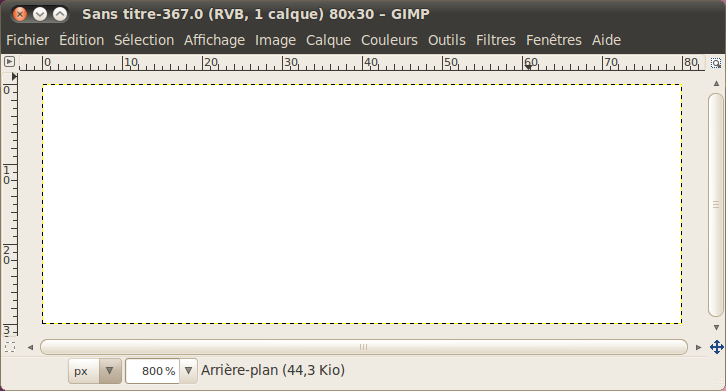
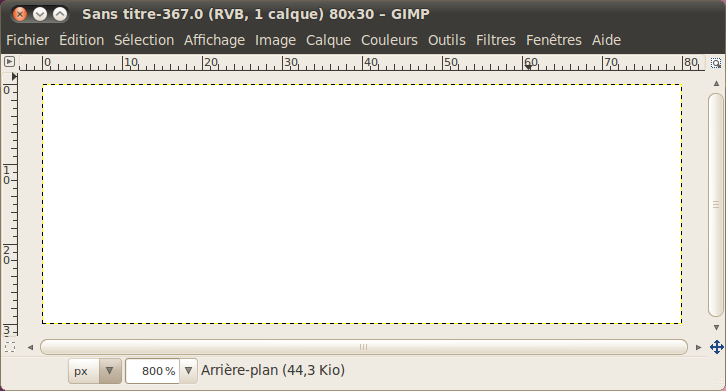
Zoomez-le à 800% pour qu'on puisse être à l'aise pour travailler.

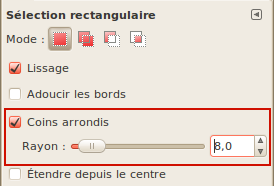
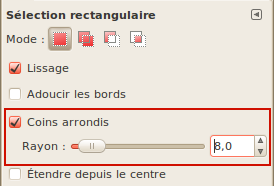
Nous allons donc prendre l'outil "Sélection rectangulaire" et activer l'option "Coins arrondis" et régler le rayon à 8 pixels

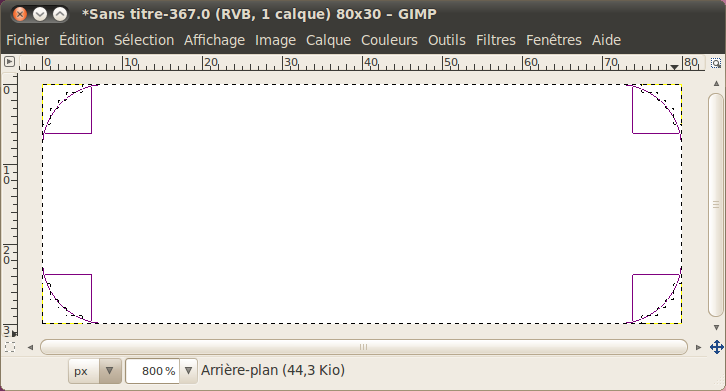
En partant du coin supérieur gauche vers le coin inférieur droit de l'image, tracez votre sélection. Oh magie, vous verrez votre sélection avec des coins arrondis !

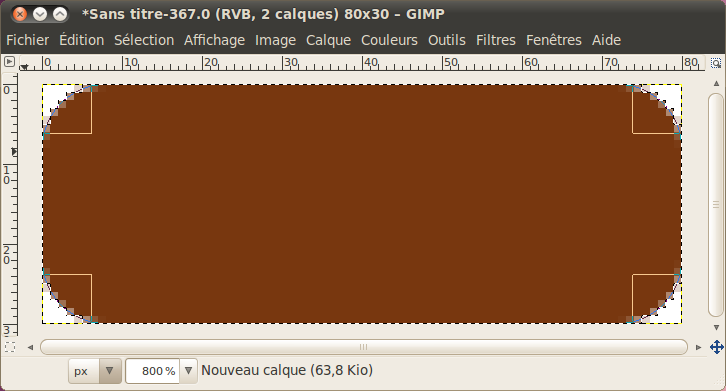
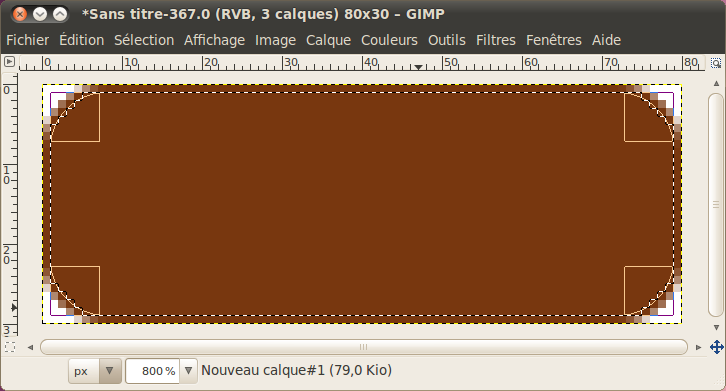
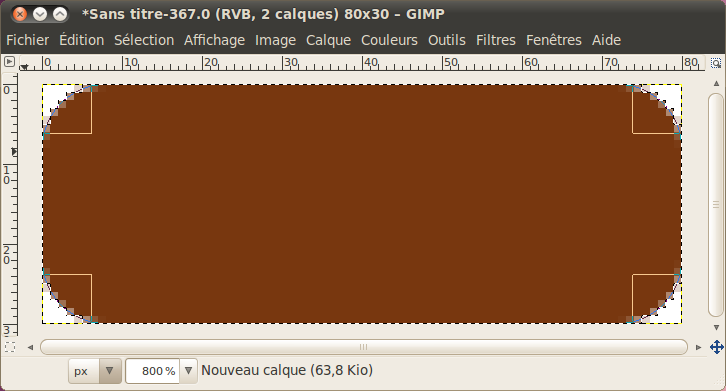
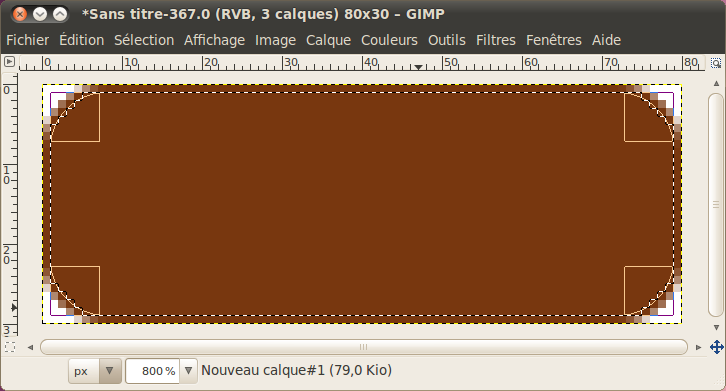
Créez un nouveau calque transparent et remplissez le fond avec une couleur foncée (ex: marron).

Désactivez votre sélection et créez un nouveau calque transparent.
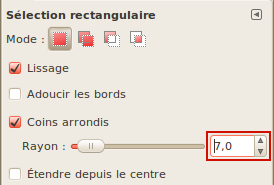
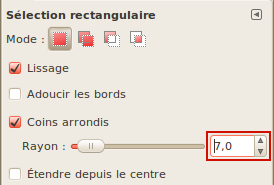
Nous allons faire notre sélection interne. Pour cela, descendez le rayon de 1 pixel

Puis refaite la même sélection, mais à un pixel de chaque côté. Vous pouvez vous aider des guides (en les positionnant à 1px du bord) si vous avez du mal. Pour faire apparaître un guide, cliquez sur la règle de gauche (pour un vertical) ou celle du haut (pour un horizontal), et en tenant le bouton gauche enfoncé, amenez votre guide pour le positionner.
Une fois les guides positionnez, reprenez votre outil Sélection rectangulaire et faites votre sélection en suivant ces guides.

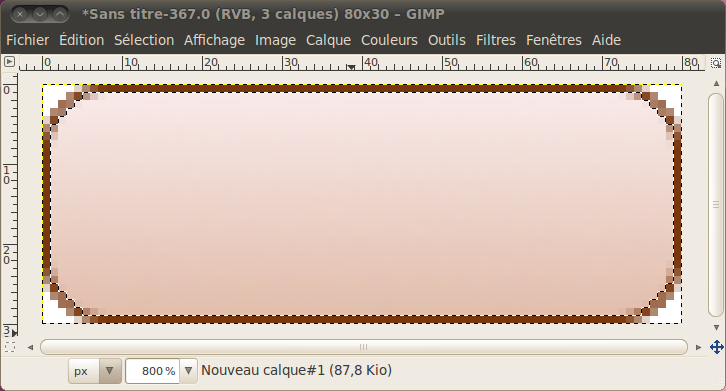
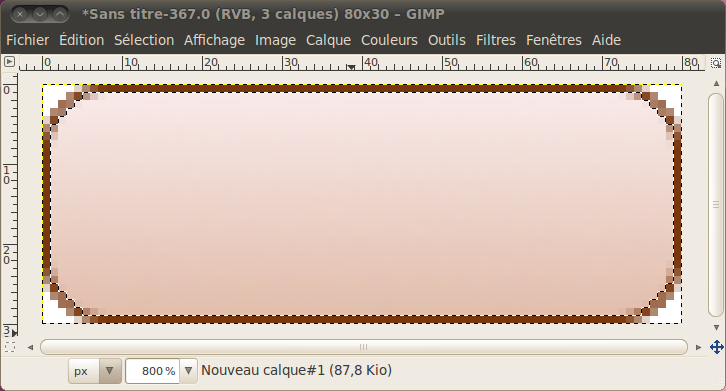
Remplissez maintenant ce nouveau calque avec une couleur claire ou un léger dégradé linéaire avec deux tons clairs, dont l'un est légèrement plus foncé que l'autre :

Désactivez votre sélection et désactivez l'affichage des guides si vous en avez mis
Voilà le résultat final en agrandi :

Et le résultat en taille réelle (j'ai agrandi le canevas pour entourer l'image de blanc, pour mieux vous le montrer) :

C'est pas mal plus égal, n'est-ce pas ? :P Il ne vous reste plus qu'à mettre votre texte !