Cette partie a été réalisée en utilisant la version 2.6.6 de GIMP. Certains éléments peuvent différer si vous utilisez une version antérieure à 2.6.x
Si vous voulez faire des cadres en relief avec transparence sous GIMP, pour vos pages Web, avatars et signatures, voici une adaptation du
tutoriel Photoshop de micka76 sur les cadres en relief pour GIMP que j'ai réalisée avec son accord. Pour toute demande d'autorisation, contactez micka76 par MP sur
phpBB-fr.com
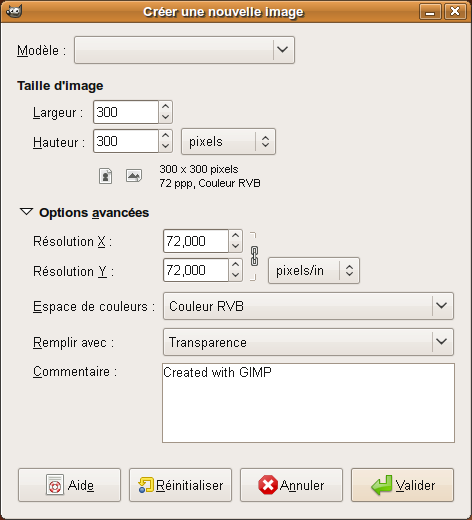
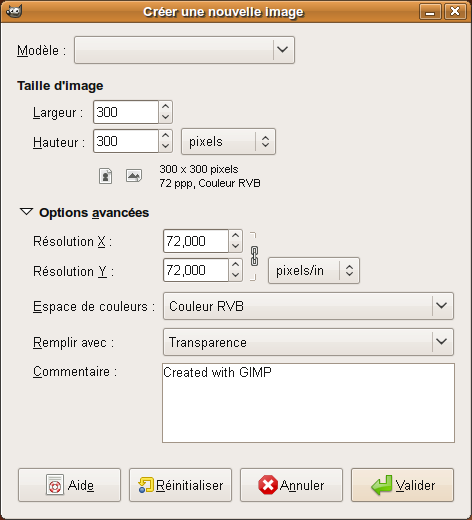
Ouvrez un nouveau document (Ctrl+N). Une fois la fenêtre ouverte, cliquez sur "Option avancées" pour afficher toutes les options, puis mettez les valeurs suivantes :

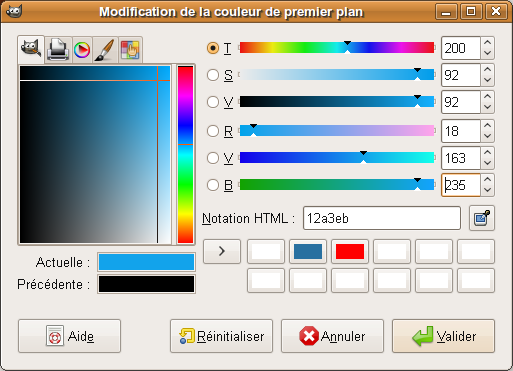
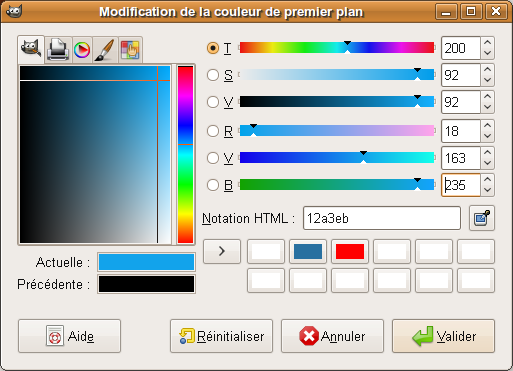
Choisissez tout de suite votre couleur de premier plan qui sera utilisé pour votre cadre. Cliquez sur ce qui, par défaut, est un carré noir superposé sur un carré blanc

, pour afficher le dialogue du choix de couleur. Par exemple, j'ai choisi la même couleur que micka76, mais vous pouvez choisir une autre couleur

Cliquez sur Valider. Nous sommes maintenant prêt pour tracer le cadre.
Sélectionnez tout le canevas (Ctrl+A), puis allez dans
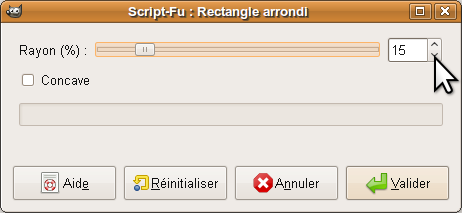
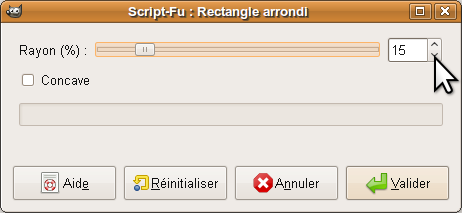
Sélection > Rectangle arrondi et mettez ce réglage suivant :

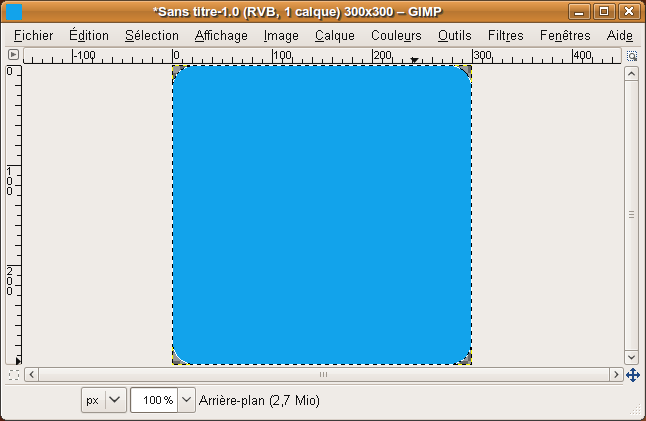
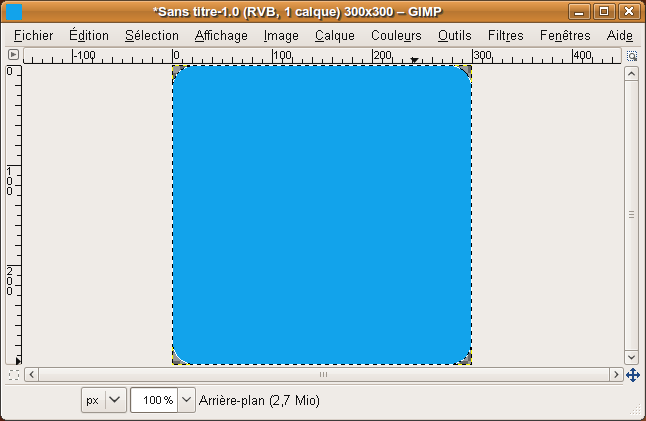
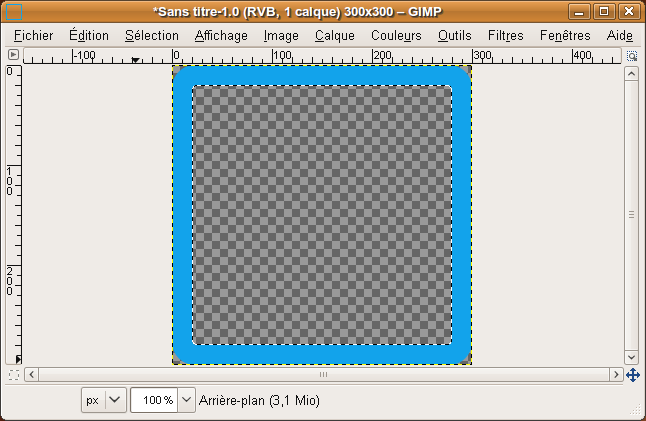
Remplissez ensuite la sélection de votre couleur de premier-plan (Ctrl+,) que vous avez choisie au début du tuto.

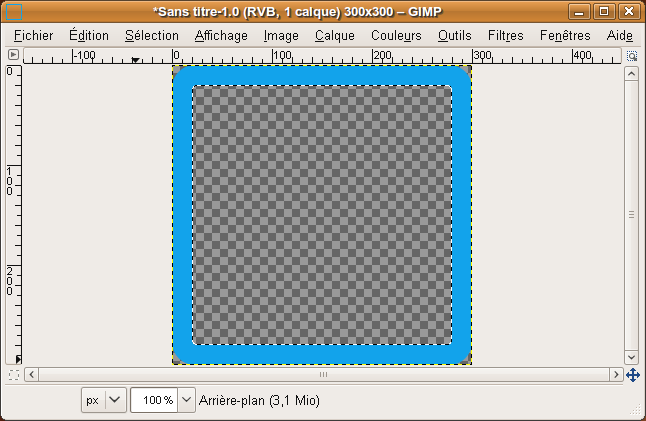
Réduisez ensuite votre sélection (Sélection > Réduire).
Une fenêtre s'ouvre et entrez 20 pixels comme valeur pour la réduction.
Vous avez maintenant une sélection plus petite, qui exclut le bord. Effacer la partie intérieur du cadre (Suppr)

Désactivez ensuite votre sélection (Maj+Ctrl+A)
On a maintenant notre calque de base, coloré. Il nous reste à faire l'effet de relief et pour ça, on va utiliser un script-fu qui est disponible par défaut sous GIMP et qui est très simple à utiliser.
Allez maintenant dans
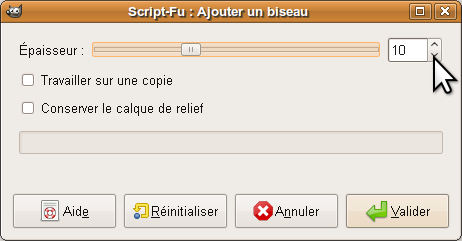
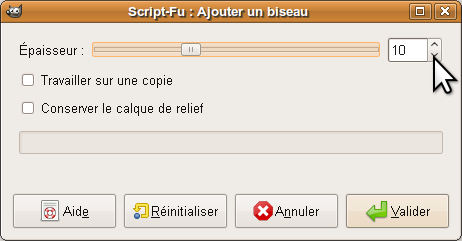
Filtres (Script-fu, pour les 2.2.x et inférieurs) > Décor > Ajouter un biseau et réglez l'épaisseur à 10, et vous pouvez cocher "travailler sur une copie" si vous préférez ne pas toucher à l'image originale.
 (attention : pour ce cas-ci, en raison d'un petit bug avec ce script-fu, je conseille de ne pas utiliser une valeur supérieure à 10 afin d'éviter d'avoir une bordure noire inesthétique en haut de votre cadre)
(attention : pour ce cas-ci, en raison d'un petit bug avec ce script-fu, je conseille de ne pas utiliser une valeur supérieure à 10 afin d'éviter d'avoir une bordure noire inesthétique en haut de votre cadre)
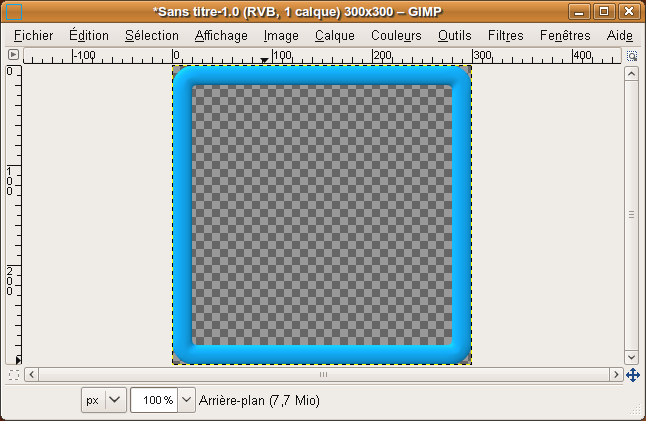
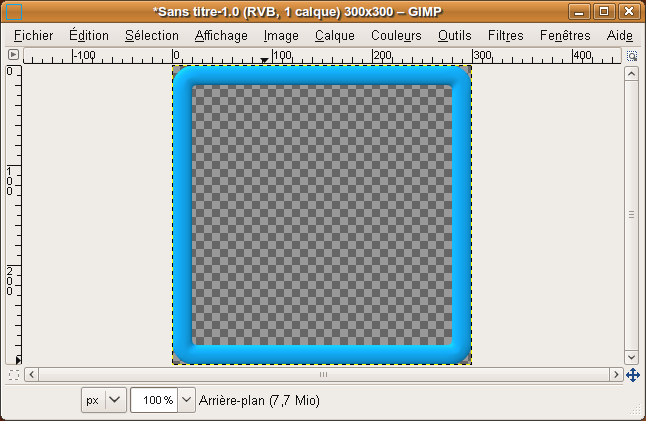
Et voilà un petit effet vite fait. Pour ceux qui sont intéressés à pousser plus loin la personnalisation de leur biseau, je leur conseille d'apprendre les bases du bumpmapping en lisant
ce tutoriel qui, bien qu'il ait été écrit d'après une vieille version de GIMP, reste suivable même pour une version récente.

On passe maintenant au découpage du cadre.
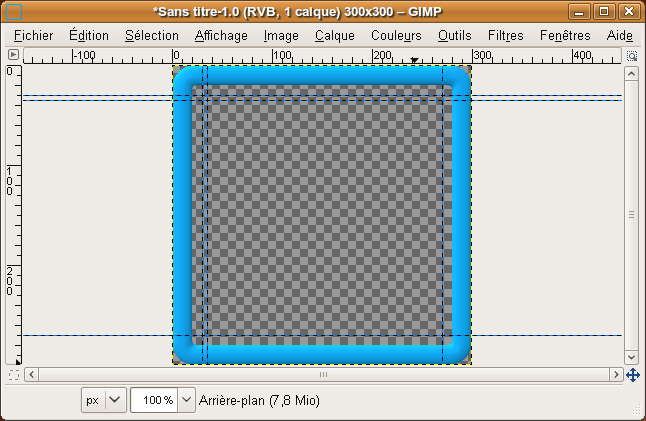
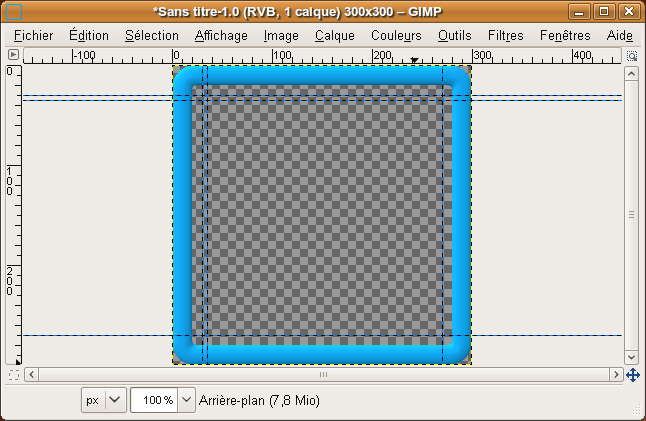
Pour cela, on va avoir besoin d'utiliser des repères (guides). Pour en faire apparaître, cliquez sur la règle de gauche pour les guides verticaux, ou la règle du haut, pour les guides horizontaux, et avec un glisser-déposer, placez votre guide sur l'image.
Pour les besoins du découpage de notre cadre, on va mettre 6 guides (3 horizontaux et 3 verticaux) à 30, 35 et 270 pixels, et n'hésitez pas à zoomer pour bien les placer.

Maintenant, l'image est prête pour la découpe, pour laquelle il existe deux façons, que je vais détailler !
Si Python est installé sur votre ordinateur
Allez dans
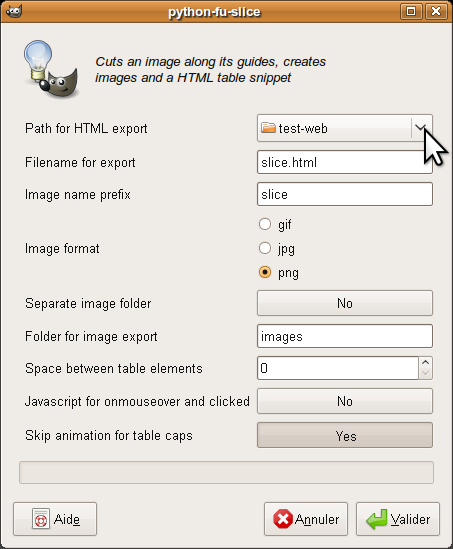
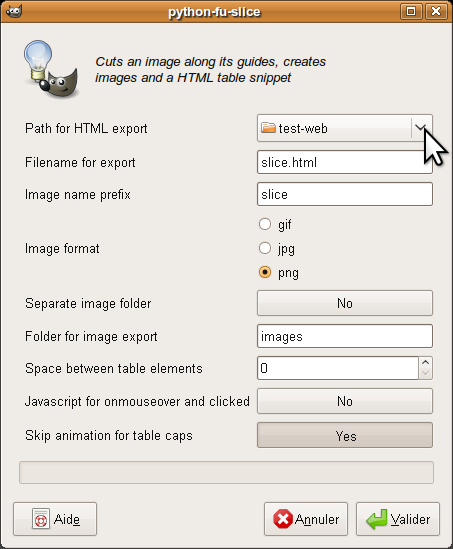
Filtres > Web > Slice et entrez les paramètres suivants, et en choisissant votre dossier en lieu et place de "test-web" :

Cela vous créera un fichier HTML et vos images dans le dossier choisi. Vous pouvez supprimer le fichier .html puisqu'il est inutile pour phpBB3 et les pages utilisant une structure sans tableaux. Faites aussi le ménage des fichiers image pour ne garder que ceux qui seront utilisés pour le cadre.
Si Python n'est pas installé sur votre ordinateur ou si vous utilisez une version antérieure à 2.4
Allez dans
Image > Transformer > Massicot
Des fenêtres s'ouvriront, avec chacun des morceaux de votre cadre. Il ne vous reste qu'à enregistrer les morceaux utiles en PNG.
Ce cadre est adaptable à la fois pour les designs de toutes les largeurs, fixes ou extensibles.

 , pour afficher le dialogue du choix de couleur. Par exemple, j'ai choisi la même couleur que micka76, mais vous pouvez choisir une autre couleur
, pour afficher le dialogue du choix de couleur. Par exemple, j'ai choisi la même couleur que micka76, mais vous pouvez choisir une autre couleur