Les commandes sont pour le moment fermées jusqu'à nouvel ordre, mais je peux assurer le support.
Merci de votre compréhension.
Requests are currently closed, but I can do some support.
Thanks for your understanding.
Important links - Liens importants
Règles - Rules | Présentez-vous - Introduce yourself | Problème d'inscription ? - Registration problem ?
Ishimaru-Design > Tutoriaux, ressources et support (fr) > Logiciels graphiques > Tutoriels - GIMP > [2.6] Un bouton style Prosilver !
| Ishimaru Chiaki | #1 04/10/2010 - 02h40 |
|
Class : ID Admin |
Vous voulez faire des boutons dans le même style que ceux de Prosilver, le style par défaut de phpBB3 ?
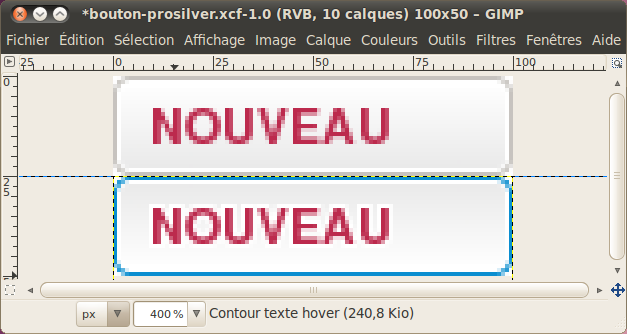
Un exemple :  Bien évidemment, celui qui a fait les boutons originaux utilisait Photoshop, mais ça ne veut pas dire qu'on ne peut pas faire des boutons très similaire sous GIMP ! D'ailleurs, je vais vous le montrer ! Sommaire
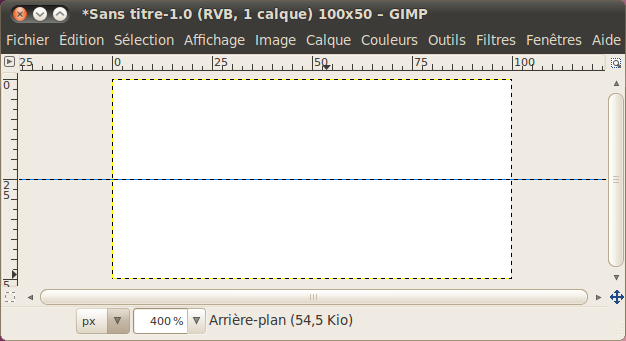
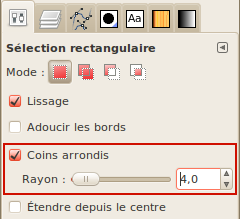
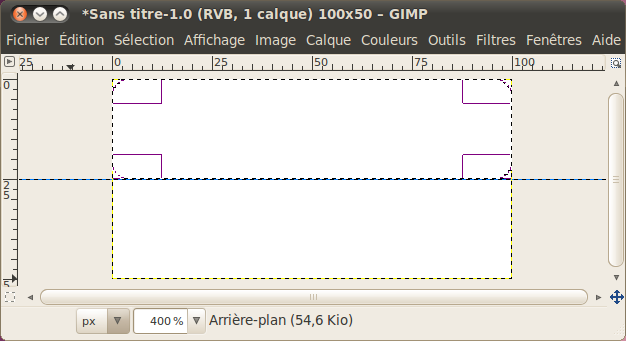
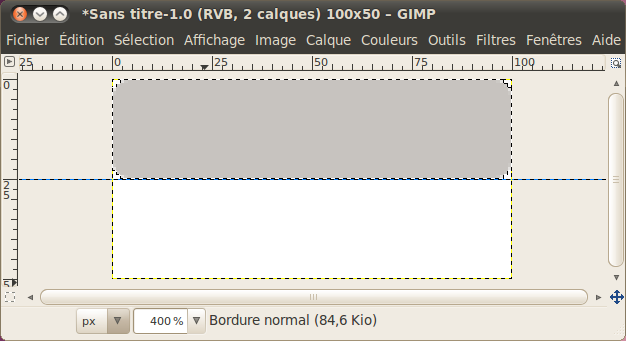
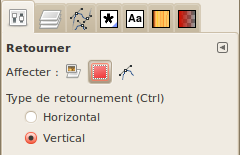
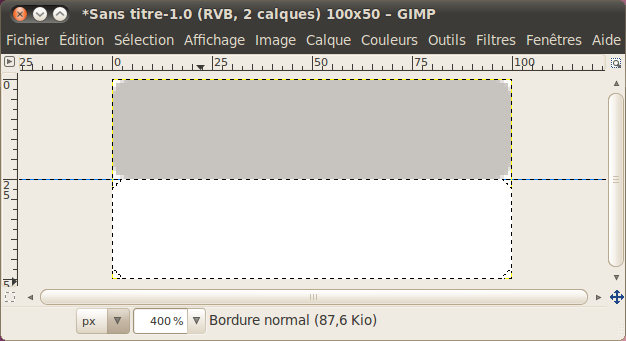
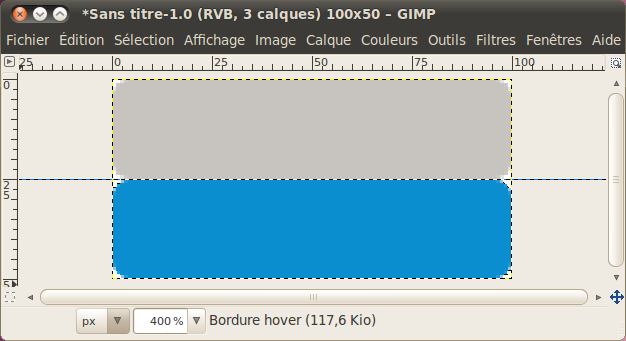
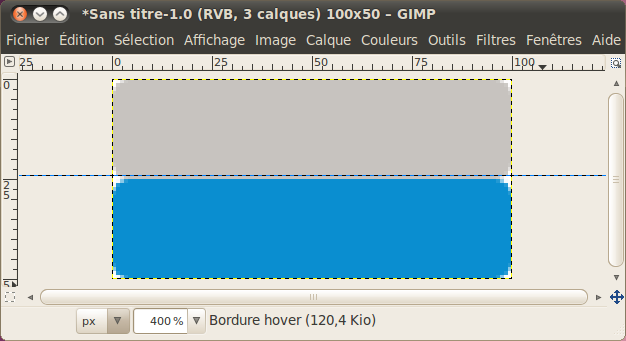
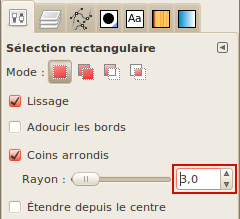
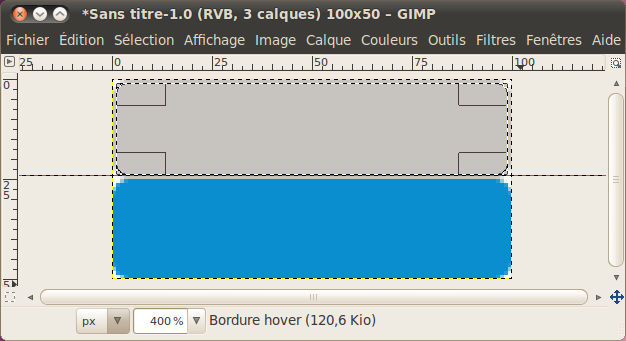
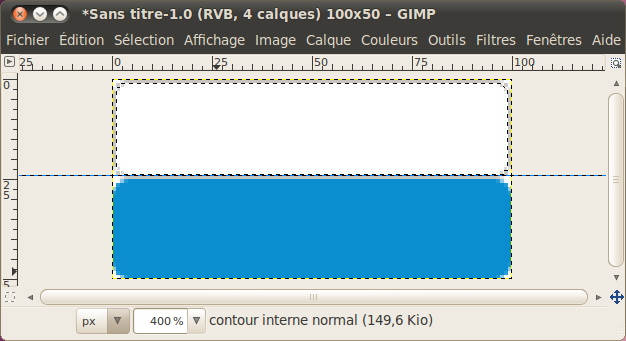
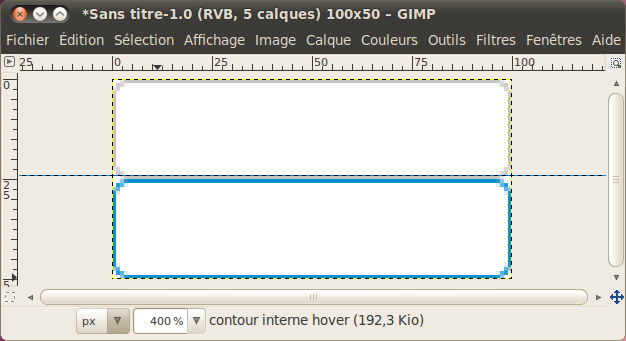
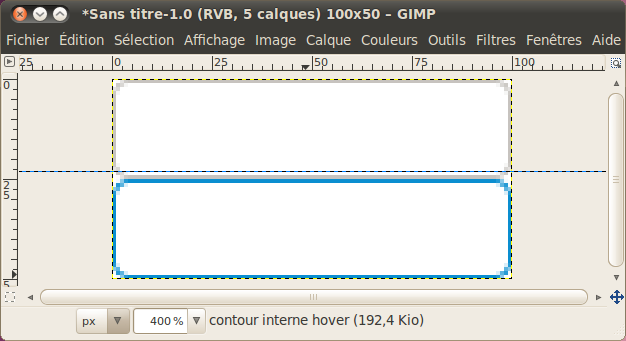
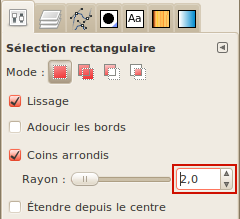
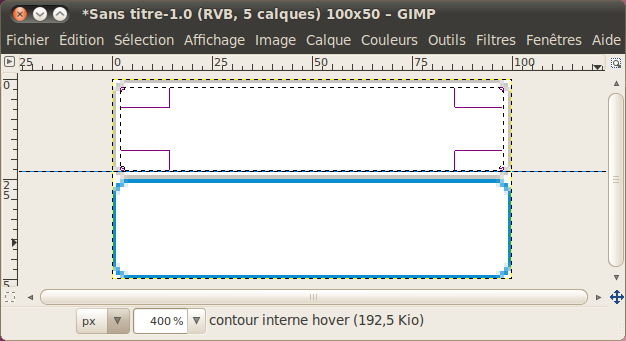
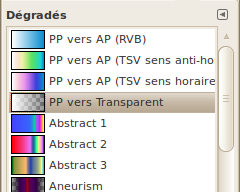
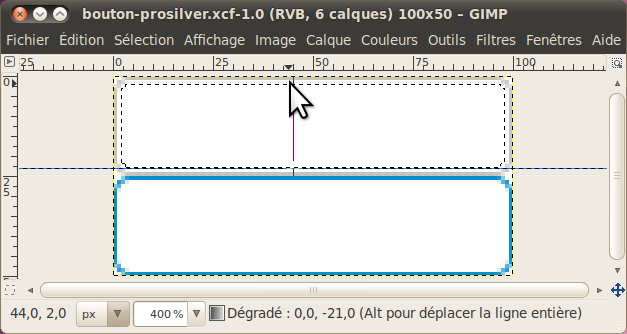
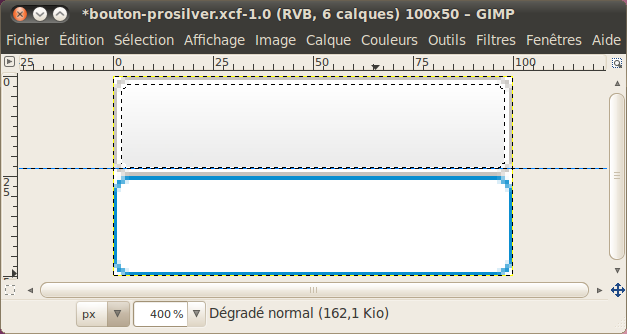
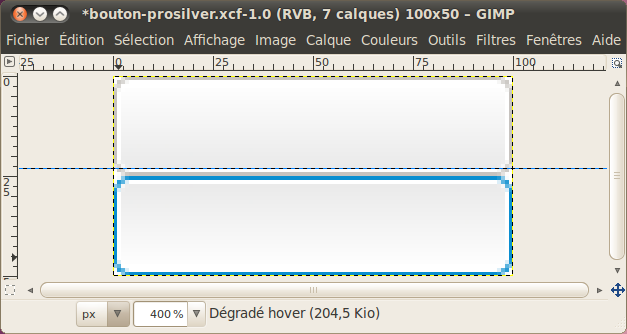
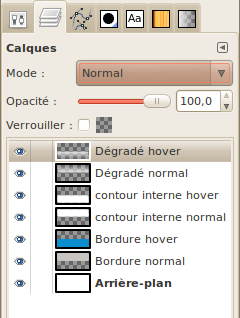
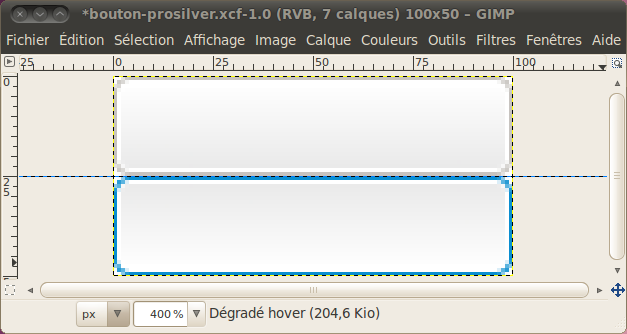
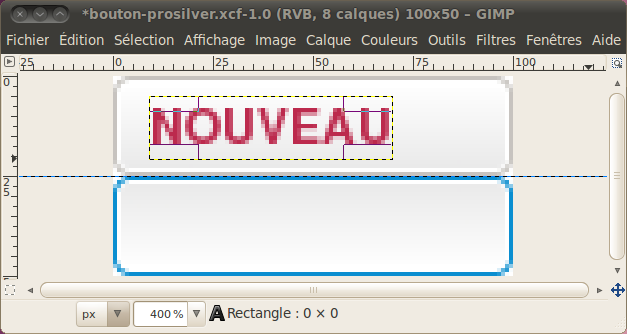
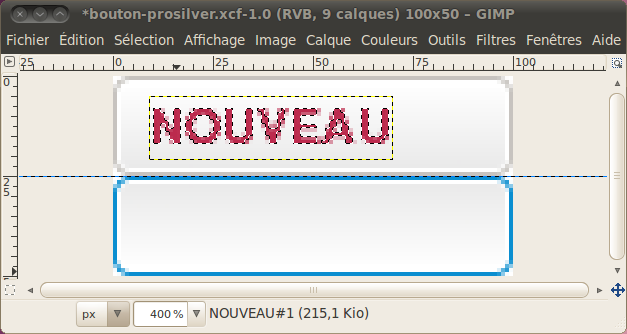
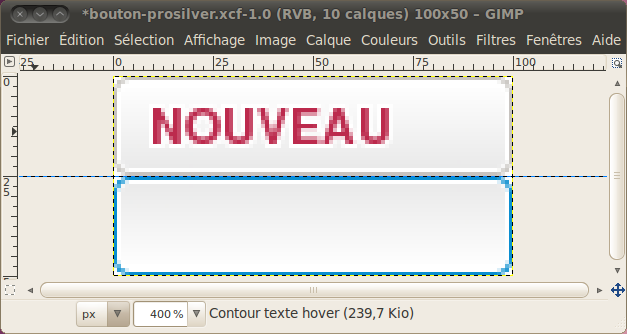
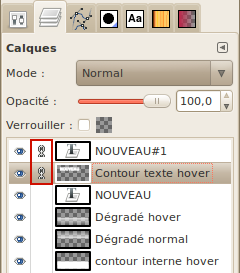
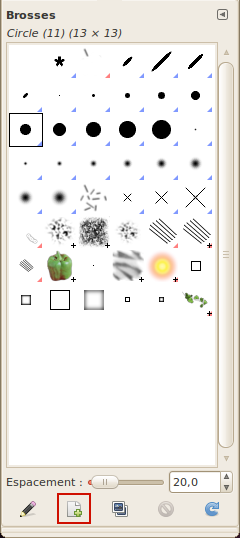
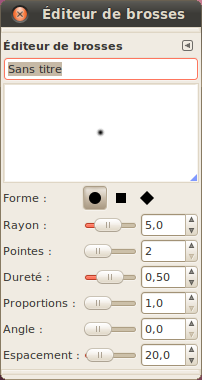
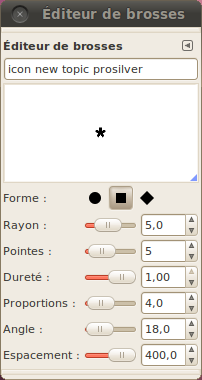
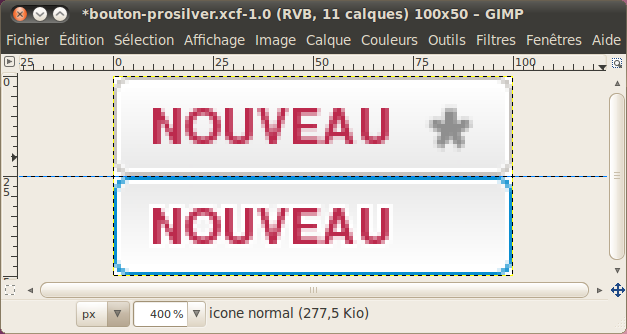
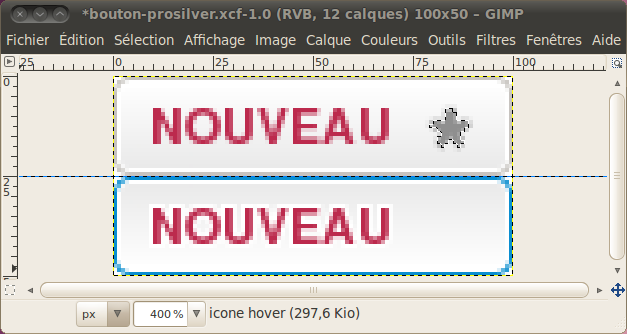
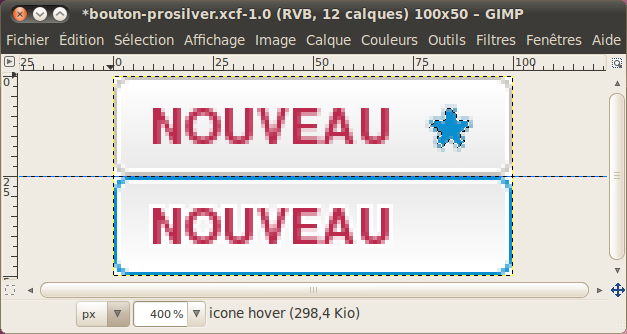
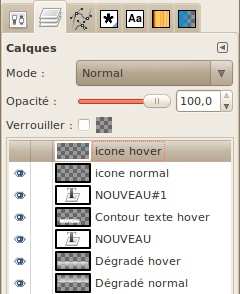
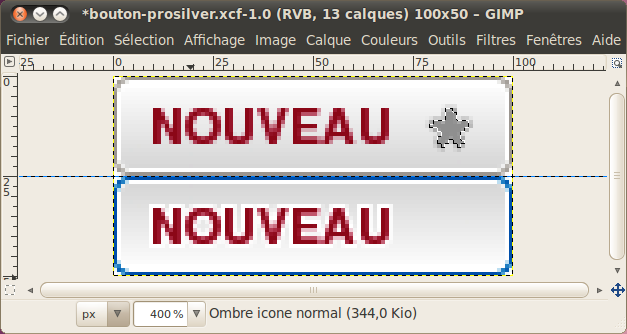
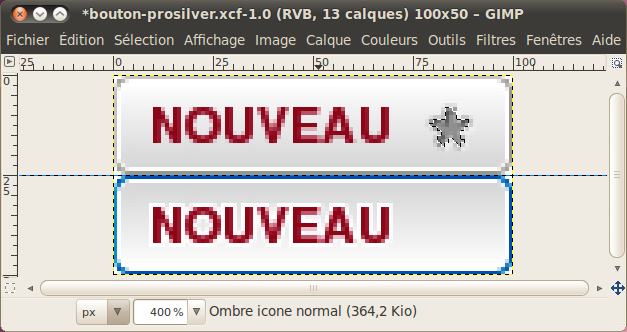
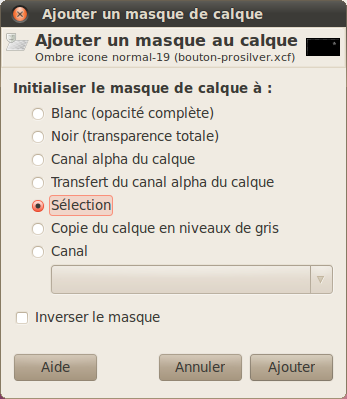
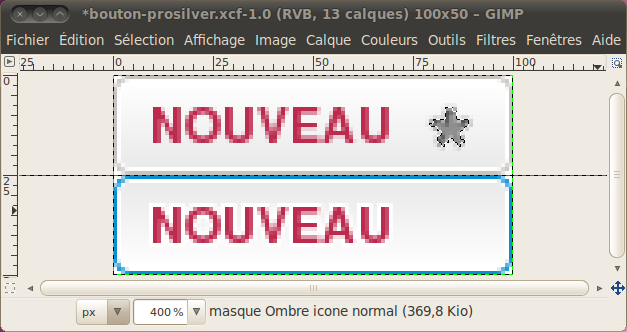
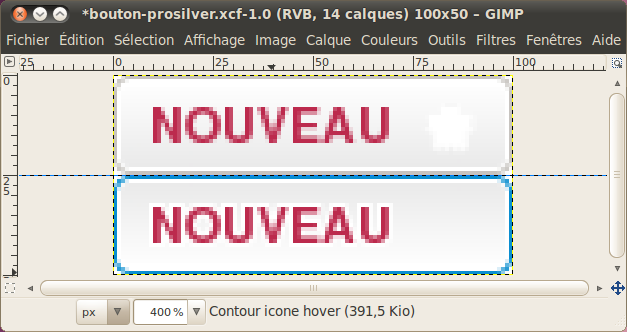
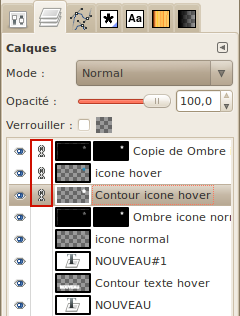
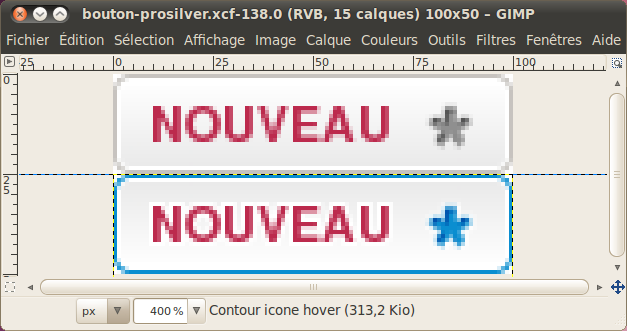
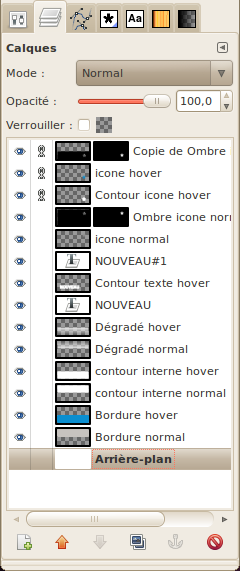
1- Préparation Commencez par une nouvelle image de 50*100 pixels, sur fond blanc (qu'on désactivera à la fin).  Voilà votre nouveau document :  Zoomez-le pour pouvoir travailler plus aisément dessus.  Commencez tout de suite par placer un guide horizontal à la coordonnée 25, soit le milieu de l'image. Pour le faire apparaître, cliquez sur la règle du haut, puis en tenant le bouton gauche enfoncé, amenez votre guide pour le placer exactement à mi-hauteur.  2- La bordure externe Prenez maintenant l'outil de sélection rectangulaire (  ) et activez l'option Coins arrondis et réglez son rayon à 4 pixels. ) et activez l'option Coins arrondis et réglez son rayon à 4 pixels. Faites votre sélection pour couvrir toute la partie du haut de l'image.  Créez un nouveau calque transparent nommé Bordure normal puis prenez ensuite la couleur #c7c3bf et remplissez ensuite la sélection avec le pot de peinture (  ). ). Prenez ensuite l'outil de retournement (  ) en choisissant Sélection vis à vis l'option Affecter et Vertical vis à vis Type de retournement. ) en choisissant Sélection vis à vis l'option Affecter et Vertical vis à vis Type de retournement. Cliquez ensuite sur la sélection tout simplement, pour que celle-ci se trouve dans la partie inférieure de l'image.  Créez ensuite un nouveau calque transparent, nommé Bordure hover et prenez la couleur #0a8ed0 pour ensuite remplir la sélection avec cette couleur.  Désactivez ensuite votre sélection (Sélection > Aucune). 3- Le contour interne Notre contour est fait, on est prêt à faire la partie interne ! Mais avant, si vous remarquez bien, il y a comme une bordure interne autour du dégradé dans notre bouton, ce qui lui donne un effet de relief.  On va donc faire ce fond blanc dont le tour sera notre contour interne. Mais tout d'abord, déplacez le guide de 1px vers le haut avec l'outil de déplacement (  ), comme ceci : ), comme ceci : Prenez ensuite votre sélection rectangulaire, en réglant cette fois-ci le rayon à 3px pour nos arrondis.  Faisons donc notre sélection, de telle sorte que les bords de la sélection soient à 1px des bords de notre fond coloré. Utilisez des guides supplémentaires au besoin.  Créez un nouveau calque transparent, nommé Contour interne normal et remplissez la sélection d'un blanc pur #ffffff.  Désactivez ensuite votre sélection (Sélection > Aucune). Prenez à nouveau l'outil de retournement, et réglez l'option Affecter réglé sur Calque et en laissant Type de retournement sur Vertical.  Dupliquez le calque Contour interne normal et renommez le doublon en Contour interne hover, puis retournez-le avec l'outil.  4- Le dégradé C'est maintenant le temps de faire notre dégradé ! Déplacez encore votre guide 1px vers le haut, comme ceci :  Prenez à nouveau votre sélection rectangulalire, en baissant encore le rayon pour le régler à 2px.  Refaites une sélection, en étant à l'intérieur de notre forme blanche, comme ceci :  Créez un nouveau calque transparent que vous nommerez Dégradé normal. Prenez ensuite l'outil Dégradé (  ) et ouvrez la fenêtre des dégradés (Ctrl+G) si elle n'est pas dans vos onglets puis prenez PP vers Transperent. ) et ouvrez la fenêtre des dégradés (Ctrl+G) si elle n'est pas dans vos onglets puis prenez PP vers Transperent. Prenez ensuite la couleur #e9e9e9 (un gris très clair), puis sur votre image, glissez votre souris en maintenant le bouton gauche enfoncé, en partant de la bordure du bas de la sélection vers la bordure du haut de celle-ci. Utilisez la touche Ctrl en la tenant enfoncée pendant que vous faites votre dégradé, pour n'avoir que des angles de multiples de 15° et ainsi, pouvoir faire un dégradé bien droit.  Puis relâchez le bouton. Vous devriez avoir quelque chose comme ceci :  Désactivez ensuite votre sélection (Sélection > Aucune). Maintenant, on va faire la même chose qu'avec le calque du fond blanc. Dupliquez le calque du dégradé, et renommez le doublon en Dégradé hover. Retournez ensuite ce doublon avec l'outil de retournement avec les mêmes paramètres que précédemment au moment de cliquer.  Jusqu'à maintenant, vous devriez avoir ceci dans votre fenêtre des calques (Ctrl+L).  Pour la suite, replacez le guide horizontal là où le bouton du haut et celui du bas se touchent.  5- Le texte Notre bouton ressemble de plus en plus à un vrai bouton Prosilver.  Il nous reste maintenant le texte et l'icône ainsi que les effets. On va d'abord se concentrer sur le texte. Il nous reste maintenant le texte et l'icône ainsi que les effets. On va d'abord se concentrer sur le texte.Prenez l'outil Texte (  ) puis choisissez une police sans-sérif grasse, de préférence Nimbus Sans L Bold (déjà présente sur Linux, mais à vérifier pour Win). Choisissez ensuite la couleur #bc2a4d et réglez comme ceci : ) puis choisissez une police sans-sérif grasse, de préférence Nimbus Sans L Bold (déjà présente sur Linux, mais à vérifier pour Win). Choisissez ensuite la couleur #bc2a4d et réglez comme ceci : Cliquez sur votre image, appuyez sur votre touche Verr. Maj (Caps Lock) et tapez votre texte ("Nouveau", dans notre cas), avant de réappuyer sur Verr. Maj. Placez ensuite votre texte de façon à ce qu'il soit verticalement centré, mais décalé vers la gauche pour laisser la place à l'icône.  Maintenant, dans la fenêtre des calques, dupliquez le calque du texte puis faites un clic-droit sur l'un des deux calques de texte puis faites Alpha vers Sélection. Votre texte est maintenant sélectionné !  Créez un nouveau calque transparent que vous nommerez Contour texte hover, puis agrandissez la sélection de 1 pixel (Sélection > Agrandir) pour la remplir avec du blanc pur. Descendez ensuite ce calque sous le deuxième calque du texte.  Désactivez tout de suite votre sélection (Sélection > Aucune) Le calque du texte est déjà dupliqué, mais on ne dupliquera pas celui du contour, , puisque dans le bouton original, seul le bouton de survol a un contour blanc autour du texte. Cliquez sur l'espace blanc à côté de l'il, pour faire apparaître une chaîne vis à vis le deuxième calque de texte et le calque Contour texte hover. Ainsi, vous n'aurez qu'un déplacement à faire, puisque les calques sont maintenant groupés comme s'ils n'en faisaient qu'un.  Avec l'outil de déplacement, déplacez l'ensemble groupé vers la partie inférieure, en l'alignant autant que possible comme sur l'image du haut.  6- L'icône Il ne reste plus qu'une dernière étape : celle de l'icône à droite ! Si vous regardez bien, à la fois pour le haut que le bas, la teinte de l'icône est relative au contour externe.  On aurait pu tout bonnement utiliser les masques de calque pour faire apparaître une partie du calque de la bordure pour l'icône, mais puisque la forme de l'icône varie selon le bouton à faire (Répondre, Verrouillé, Transmettre...), on doit penser réutilisable en optant pour faire l'icône sur un calque séparé, afin qu'on puisse le désactiver rapidement pour activer un autre. Puisque notre icône ressemble à un genre d'étoile aux cinq branches finissant chacun par un bout carré, on va tout simplement utiliser l'outil Pinceau (  ) et créer une brosse éditable qu'on va paramétrer. ) et créer une brosse éditable qu'on va paramétrer.Pour cela, faites apparaître la fenêtre des brosses (Maj+Ctrl+B), puis cliquez sur le deuxième bouton dans le bas de la fenêtre.  Vous devriez maintenant avoir cette fenêtre :  Réglez les paramètres comme ceci :  Créez ensuite un nouveau calque transparent avec comme nom Icone normal. Prenez ensuite la couleur #8f8f8f, puis prenez ensuite l'outil Pinceau et assurez-vous que la brosse personnalisée est bien sélectionnée dans la fenêtre des brosses. Sur la partie supérieure de l'image, appliquez la brosse à droite du texte, en l'alignant légèrement plus bas que le texte, comme ceci :  Pour faire ensuite l'icône du bas, on n'aura pas besoin du pinceau. Dans la fenêtre des calques (Ctrl+L), cliquez-droit sur le calque Icone normal et faites Alpha sur Sélection.  Créez tout de suite un nouveau calque transparent, nommé Icone hover et prenez la couleur #0a8ed0 qui correspond au bleu de la bordure externe d'en bas et remplissez la sélection avec ce bleu.  Ne désactivez pas tout de suite la sélection, on va en avoir besoin pour la suite ! Je vous le dirai quand vous pourrez la désactiver. On ne descendra pas ce calque tout de suite, puisqu'il nous reste deux effets à faire et donc, tant qu'à devoir descendre des doublons, autant le faire en une fois en utilisant les chaînes ! Donc pour le moment, cliquez sur l'il vis à vis Icone hover pour masquer le calque.  Commençons par l'ombre interne à l'intérieur de l'icône. Créez un nouveau calque nommé Ombre icone normal. Prenez ensuite la couleur noire (#000000) puis faites Sélection > Inverser pour ensuite remplir la sélection de noir et mettez ce calque en mode Lumière douce puis ré-inversez la sélection pour la suite.  Déplacez ensuite ce calque de 1px vers la droite et 1px vers le bas, pour que ça embarque légèrement sur l'icône. Pour ne pas être embêté par les guides, allez dans Affichage > Aligner sur les guides, pour le décocher.  Afin de vous épargner une bataille lors du déplacement final comme ça m'est arrivée lors de la prise des captures, allez dans la fenêtre des calques et faites clic-droit sur Ombre icone normal > Calque aux dimensions de l'image. Maintenant, on doit faire en sorte que l'assombrissement ne se fasse que sur l'icône. Si vous avez gardé la dernière sélection que vous avez faite et que vous l'avez ré-inversée, allez tout simplement sur la fenêtre des calques, puis cliquez droit sur le calque noir puis allez dans Ajouter un masque de calque et entrez les paramètres suivants :  Validez ensuite. Normalement, vous devrez avoir ce résultat.  Maintenant, il ne reste plus que le contour blanc pour la version hover et ce sera fini après. Toujours en ayant notre sélection active, créez encore un nouveau calque nommé Contour icone hover puis prenez la couleur blanche pure. Agrandissez ensuite votre sélection de 1px puis remplissez la sélection avec le blanc.  Vous pouvez enfin désactiver la sélection ! Dupliquez le calque Ombre icone normal et renommez le doublon en Ombre icone hover, ré-affichez Icone hover (en faisant réapparaître l'il) puis regroupez les calques Contour icone hover, Icone hover et Ombre icone hover, dans cet ordre, du plus bas au plus haut tout en les positionnant par dessus tous les autres calques, puis faites apparaître la chaîne à côté de l'il de chacun des trois calques pour les grouper.  Avec l'outil de déplacement, descendez l'ensemble pour le positionner comme en haut.  Le tutoriel est maintenant fini, vous pouvez reprendre votre souffle !  Enregistrez maintenant votre travail au format .xcf afin de pouvoir faire vos autres boutons à partir de ce fichier, et masquez le calque blanc qui se trouve tout en bas de la pile de calques avant d'enregistrer en PNG ou en GIF. Voici donc la liste des calques que vous devriez avoir au final :  Ainsi que l'image finale, avec l'arrière-plan masqué (format PNG) :  Quelques idées
Edited by Ishimaru Chiaki on 07/10/2010 at 21h07.
|
Ishimaru-Design > Tutoriaux, ressources et support (fr) > Logiciels graphiques > Tutoriels - GIMP > [2.6] Un bouton style Prosilver !
> Stats
1 user(s) connected during the last 10 minutes (0 member(s) and 1 guest(s)).
Connectix Boards (fr) | phpBB.com | phpBB-fr.com | phpBB.biz | phpBB3styles | phpBBHacks | Awesomestyles | Le site du zéro | Servhome | Gimp-Attitude | Phobies-Zéro | Expomatique
Powered by Connectix Boards 0.8.4 © 2005-2012 (8 queries, 0.050 sec)