Si vous avez déjà fait des boutons et icones aux coins arrondis avec GIMP et que vous avez mis un contour de 1 pixel, vous avez probablement remarqué que le contour sur les parties arrondies semble plus épais que sur les contours droits ?
Un exemple :

Ce problème est particulièrement apparent avec les bordures minces.
Je vais donc vous montrer un truc pour ne pas avoir ce problème, afin d'arriver à un résultat comme celui-ci :

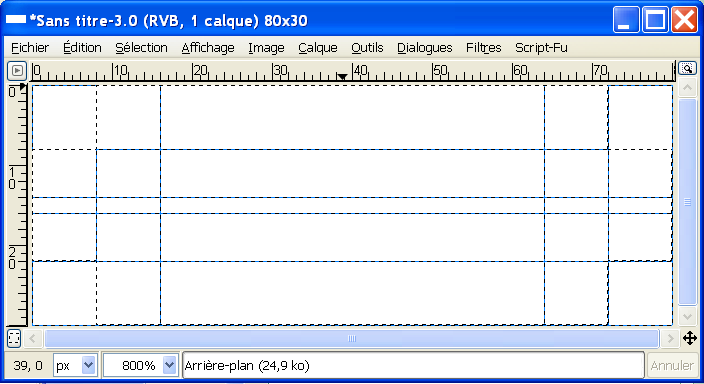
1- Tout d'abord, créez un nouveau document de 30*80 pixels (c'est suffisant pour la démonstration) avec fond blanc.
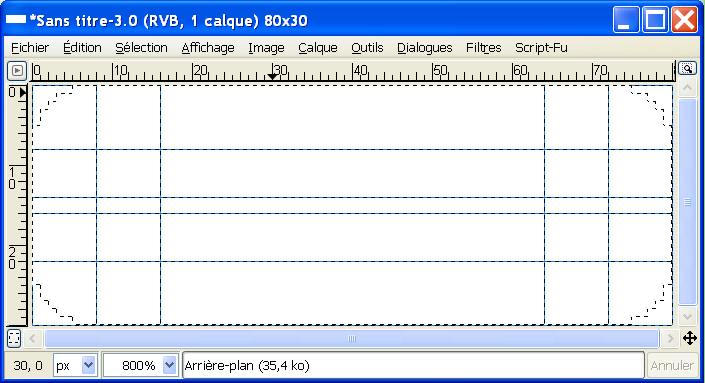
Voilà notre nouveau document :

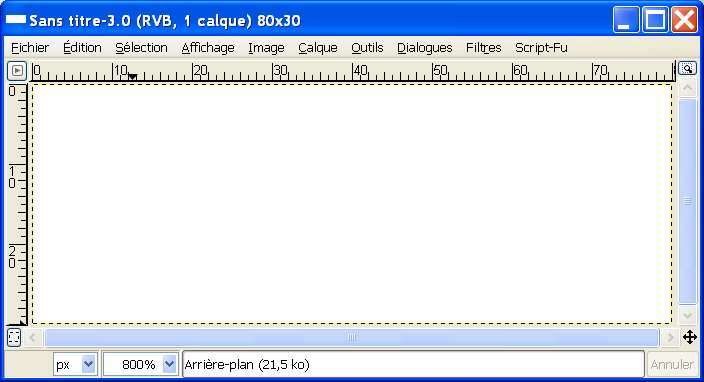
Zoomez-le à 800% pour qu'on puisse être à l'aise pour travailler.

Pour notre technique, on va avoir besoin d'une combinaison de deux sélections rectangulaires et de quatre sélections elliptiques. Pour cela, on va devoir utiliser des guides pour nos cercles.
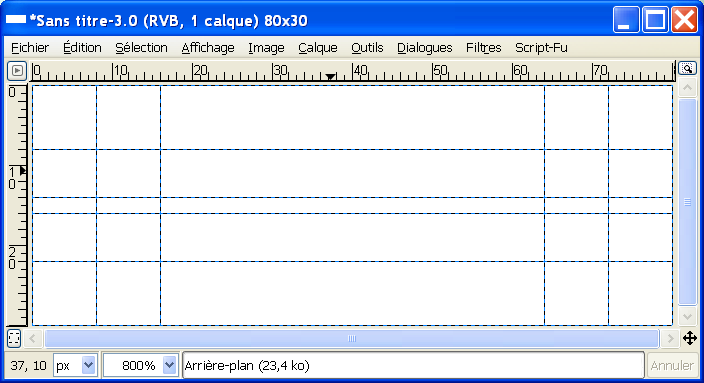
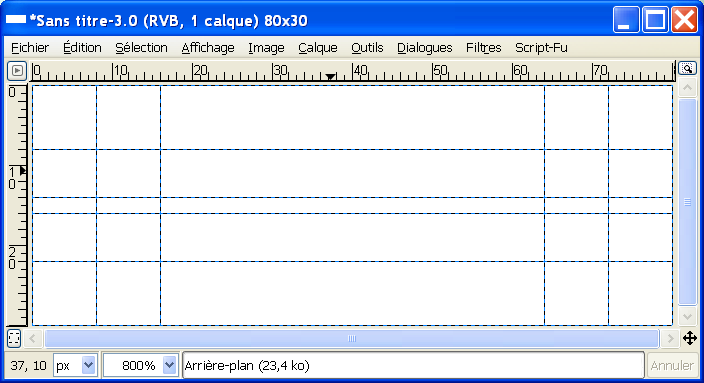
Là, on décide que le rayon de nos cercles sera de 8 pixels. Positionnez donc six guides horizontaux à 0, 8, 16, 30, 22 et 14, et six guides verticaux à 0, 8, 16, 80, 72 et 64.
Vous devriez avoir ceci :

(note : pour mieux vous le montrer, j'ai désactivé l'affichage du bord des calques.)
Maintenant, prenez l'outil "Sélection rectangulaire", sélectionnez "Ajouter à la sélection courante
(image) dans les options des outils, puis faites deux sélections comme ceci :

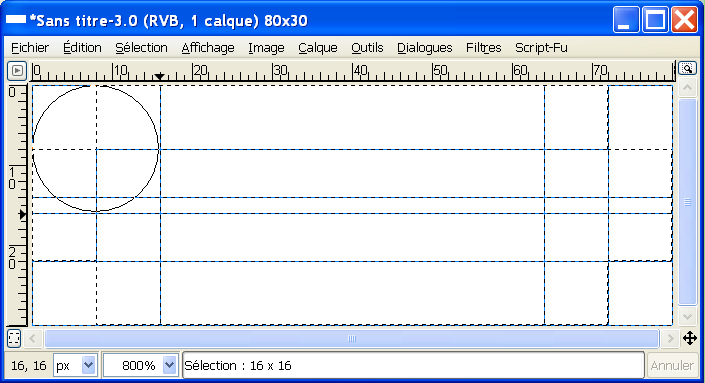
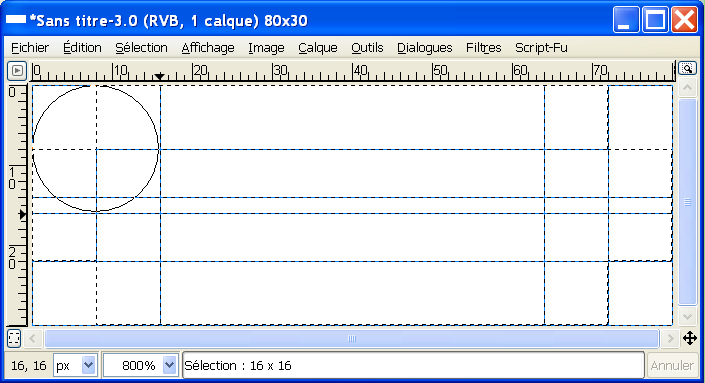
Maintenant, prenez votre sélection elliptique, toujours avec "Ajouter à la sélection courante" dans les options de l'outil, puis faites un premier cercle en partant de la coordonnées 0,0 vers 16,16, comme ceci :

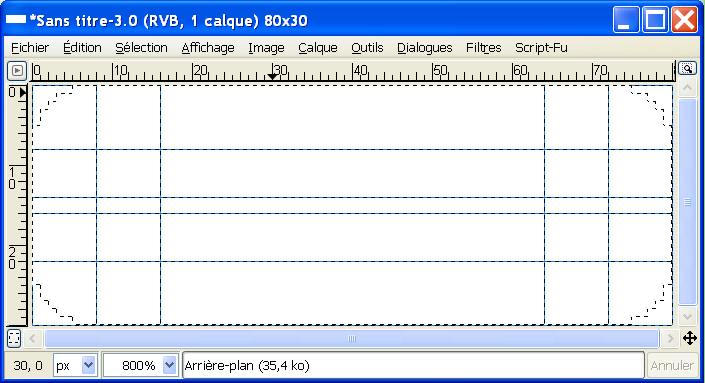
Faites de même avec les 3 autres coins. Vous devriez avoir ça maintenant :

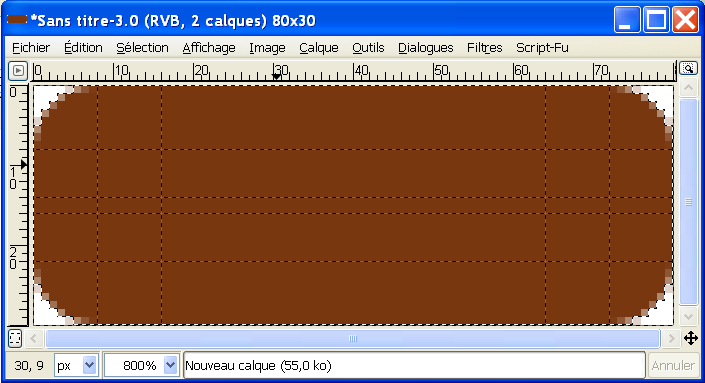
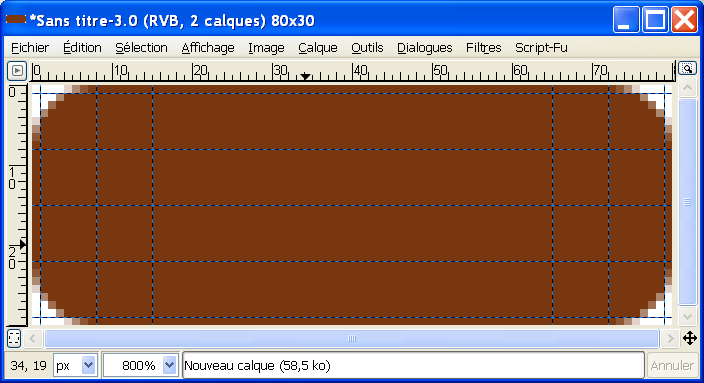
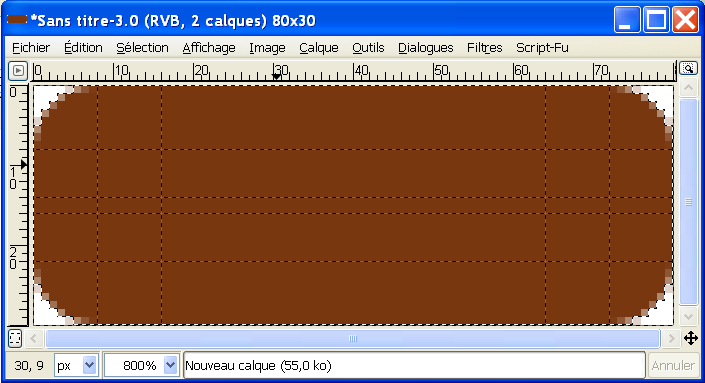
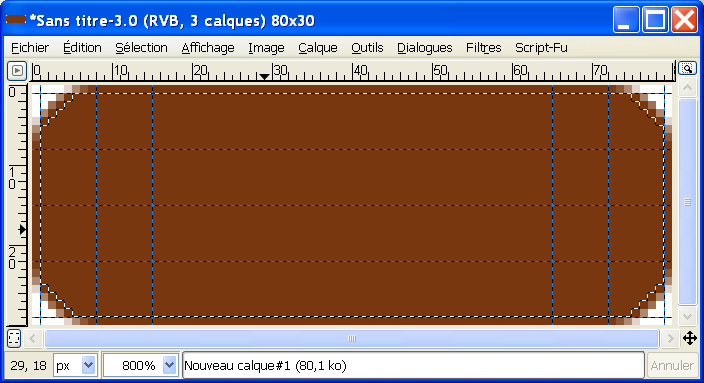
Créez un nouveau calque transparent et remplissez le fond avec une couleur foncée (ex: marron).

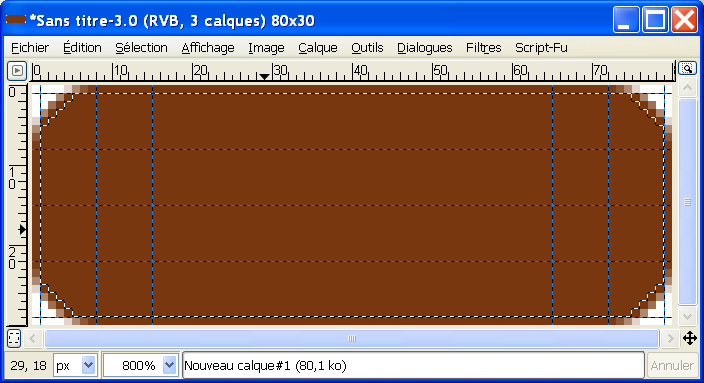
Désactivez votre sélection et créez un nouveau calque transparent.
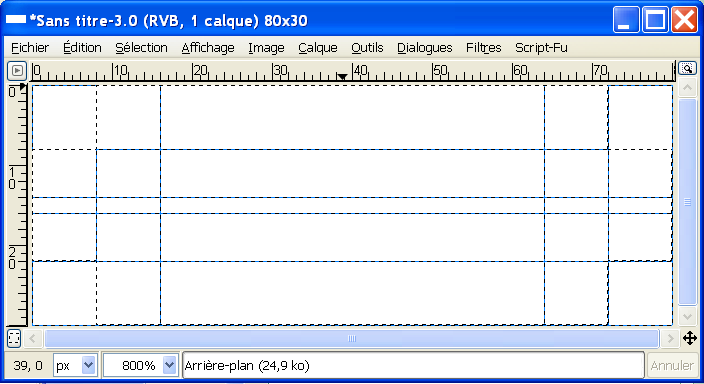
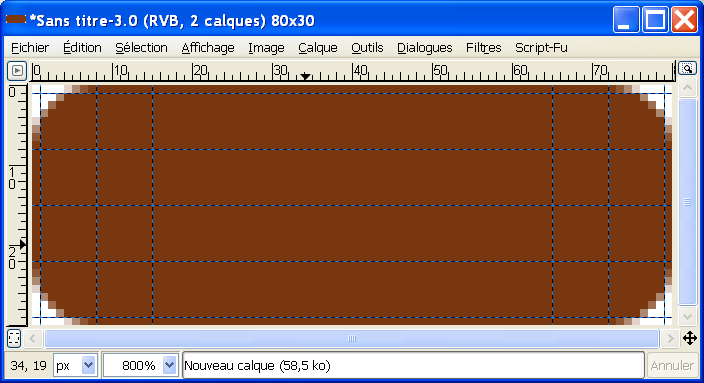
Maintenant, on va faire la sélection interne. Pour cela, on va déplacé les guides qui ont servi pour les bords de nos cercles, pour réduire le rayon. Dans les guides horizontaux, descendez de 1 pixel les guides 0 et 14, montez de un pixel les guides 16 et 30. Dans les verticaux, déplacez de 1 pixel à droite les guides 0 et 64, et déplacez de 1 pixel à gauche les guides 16 et 80. Vous devriez avoir ceci :

Maintenant, refaites les mêmes sélections avec la sélection rectangulaire et la sélection elliptique, afin d'avoir ceci :

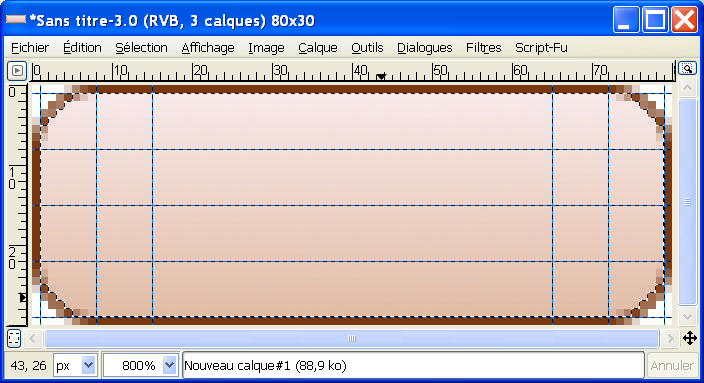
Remplissez maintenant ce nouveau calque avec une couleur claire ou un léger dégradé linéaire avec deux tons clairs, dont l'un est légèrement plus foncé que l'autre :

Désactivez votre sélection et désactivez l'affichage des guides
Voilà le résultat final en agrandi :

Et le résultat en taille réelle (j'ai agrandi le canevas pour entourer l'image de blanc, pour mieux vous le montrer) :

C'est pas mal plus égal, n'est-ce pas ? :P