Les commandes sont pour le moment fermées jusqu'à nouvel ordre, mais je peux assurer le support.
Merci de votre compréhension.
Requests are currently closed, but I can do some support.
Thanks for your understanding.
Important links - Liens importants
Règles - Rules | Présentez-vous - Introduce yourself | Problème d'inscription ? - Registration problem ?
Ishimaru-Design > Tutoriaux, ressources et support (fr) > Logiciels graphiques > Tutoriels - GIMP > [GIMP 2.6] Un cadre aux coins arrondis
| Ishimaru Chiaki | #1 04/06/2008 - 21h10 |
|
Class : ID Admin |
Si vous vous demandez comment j'ai fait le cadrage dans mon skin Bluewhite pour forums ConnectixBoards, je vais vous le montrer avec ce tutoriel comment le créer et le découper sous GIMP 2.6.
Ce tutoriel se divise en ces parties suivantes :
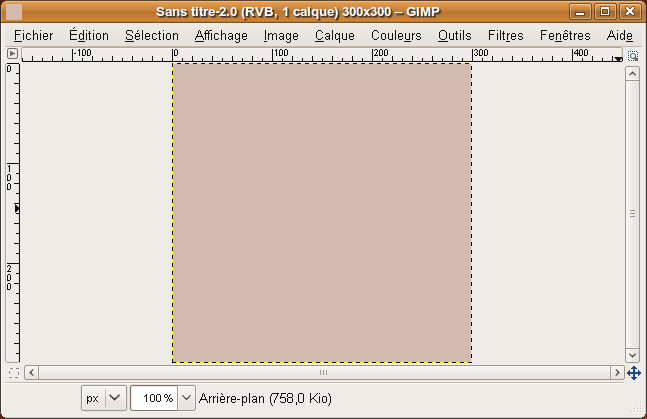
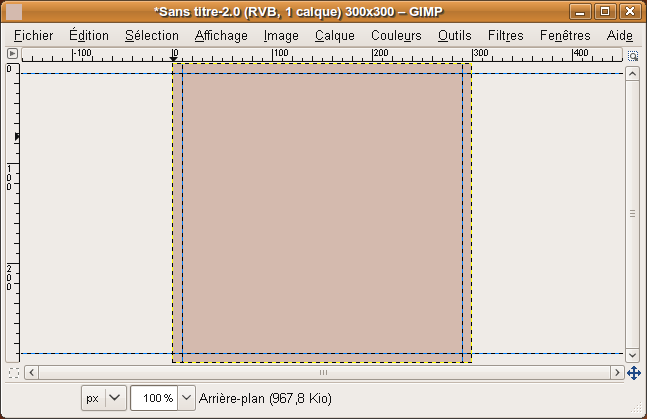
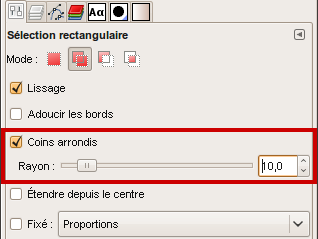
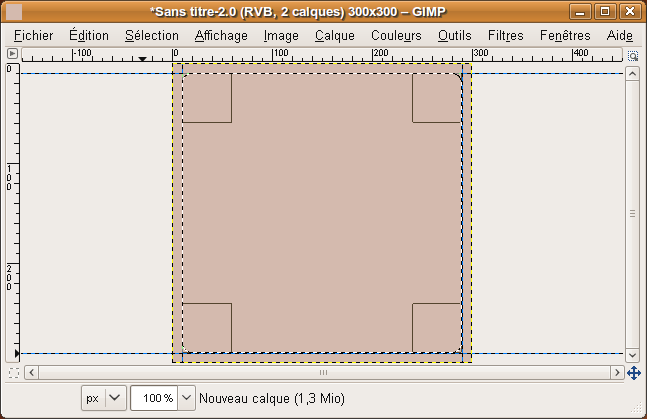
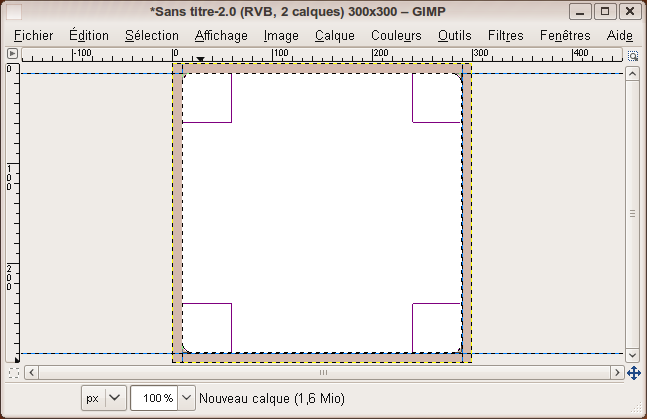
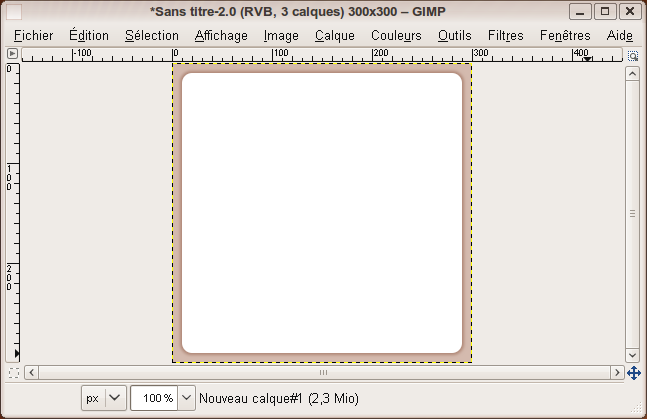
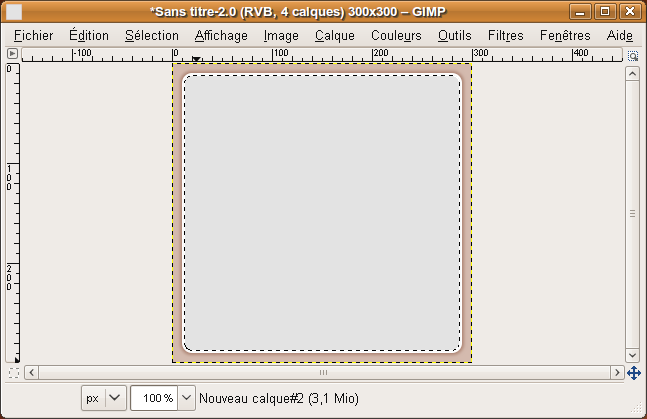
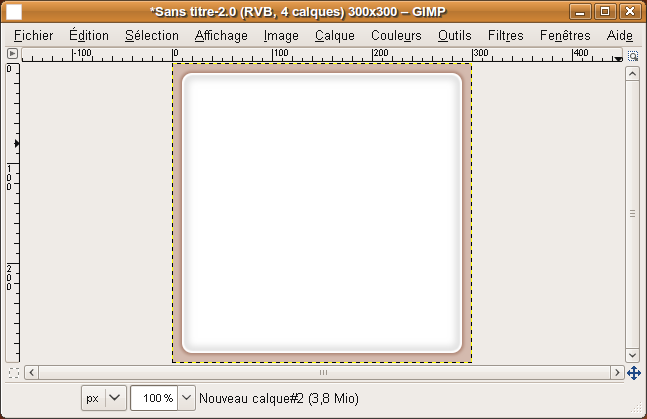
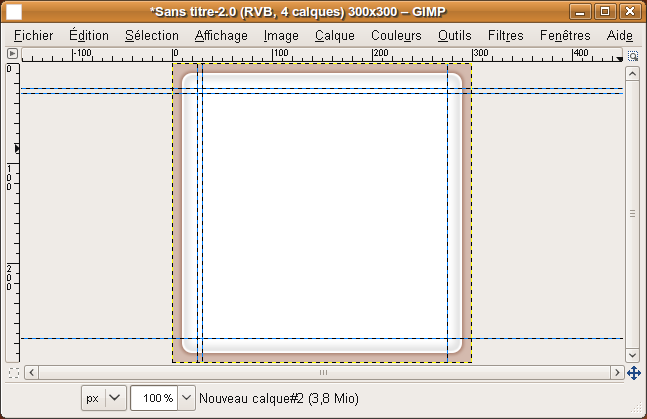
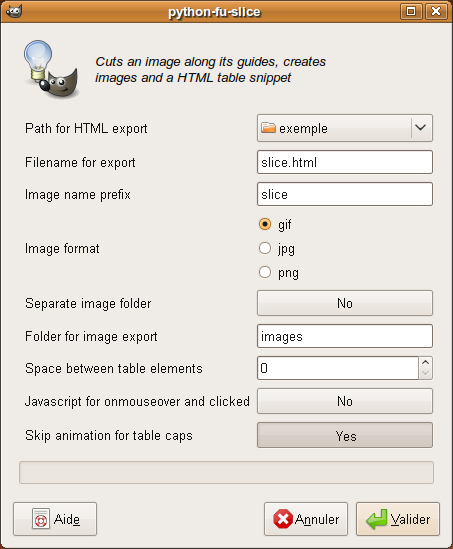
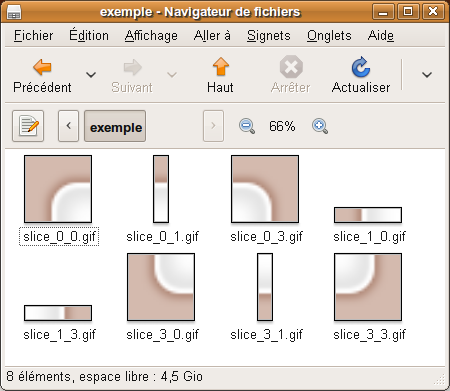
1- Création du cadre Tout d'abord, choisissez votre couleur d'arrière-plan qui servira pour l'arrière-plan du cadrage. Pour l'exemple, je vais prendre un gris tirant sur la couleur café au lait. Assurez-vous aussi que la fenêtre des calques est ouverte. Sinon, faites Ctrl+L ou faites Fenêtres > Fenêtre ancrable > Calques pour l'afficher. Ensuite, créez un nouveau document de 300*300 et laissez les autres options par défaut. Voici votre nouveau document :  Placez des guides aux coordonnées 10 et 290, dans les deux sens. Pour faire apparaître un guide, cliquez sur la règle du haut pour un guide horizontal ou sur la règle de gauche pour un guide vertical et ensuite, avec un glisser-déposer, déposez ces guides sur votre image. N'hésitez pas à zoomer pour bien positionner les guides.  Créez un nouveau calque transparent puis prenez l'outil Sélection rectangulaire (  ) et ensuite, cochez l'option Coins arrondis et réglez le rayon à 10 pixels. ) et ensuite, cochez l'option Coins arrondis et réglez le rayon à 10 pixels. Faites votre sélection en suivant les guides, et utilisez les coins au besoin pour corriger l'alignement des bords du rectangle avec les guides. Vous devriez avoir ceci :  Réinitialisez vos couleurs avec l'icône  puis remplissez la sélection avec la couleur blanche (Ctrl+.). puis remplissez la sélection avec la couleur blanche (Ctrl+.). Ensuite, créez un nouveau calque transparent et placez-le en dessous du fond blanc. Agrandissez ensuite votre sélection de 2 pixels (Sélection > Agrandir) et adoucissez-la de 5 pixels (Sélection > Adoucir). Remplissez la sélection avec la couleur noire (Ctrl+,) et mettez ce calque en mode Superposer pour avoir une ombre douce. Désactivez votre sélection (Maj+Ctrl+A).  (note : J'ai désactivé l'affichage des guides pour que vous puissiez mieux voir. On n'aura plus besoin des guides avant l'étape du découpage.) Récupérez la sélection du calque du fond blanc (clic-droit sur le calque > Alpha vers sélection), puis créez un nouveau calque transparent et choisissez une couleur grise claire comme couleur de premier-plan. Réduisez la sélection de 2 pixels (Sélection > Réduire), adoucissez-la de 2 pixels (Sélection > Adoucir) puis remplissez la sélection de la couleur grise (Ctrl+,).  Réduisez la sélection de 5 pixels (Sélection > Réduire) puis adoucissez-la de 10 pixels (Sélection > Adoucir) et effacez la sélection (Suppr), afin de n'avoir le gris clair que sur le bord pour donner une impression de relief, puis abaissez légèrement son opacité depuis la fenêtre des calques si besoin. Désactivez ensuite votre sélection (Maj+Ctrl+A).  Votre cadrage est maintenant prêt pour le découpage, mais tout d'abord, enregistrez-le au format .xcf avant de fusionner les calques. 2- Découpage Maintenant que nous avons sauvegardé une copie en .xcf, fusionnez vos calques avant de faire la suite. On va maintenant préparer notre cadrage pour le découpage. Repositionnez vos guides aux coordonnées 25 et 275 de chaque sens, puis positionnez un troisième guide à 30 de chaque sens.  Mais avant, je vous informe qu'il existe deux manières de découper, et votre choix se fera si vous avez Python installé. Ceci est déjà le cas si vous êtes sous Linux. Par contre, si vous êtes sous Windows, vous devez l'avoir installé avant Gimp, mais ceci ne devrait plus être un problème dans la future branche 2.8 de GIMP. Néammoins, je vais vous détailler les deux méthodes. Découpage avec le python-fu Slice Si Python est installé, allez tout simplement dans Filtres > Web > Slice, choisissez le répertoire où vous voulez enregistrer les morceaux, puis mettez les paramètres suivants :  Validez ensuite. Le script découpera et enregistrera chacune des images dans le répertoire choisi. Il ne vous reste plus qu'à enlever les morceaux qui ne sont pas nécessaires pour l'intégration, ainsi que le fichier HTML généré pour n'en garder que ça :  Votre cadre est maintenant prêt à être codé ! Découpage avec Massicot Si Python n'est pas installé, allez dans Image > Transformer > Massicot. Vous aurez alors votre cadrage découpé en plusieurs morceaux comme ici. Fermez tout de suite les morceaux monimage-2-0.xcf, monimage-1-1.xcf, monimage-2-1.xcf, monimage-0-2.xcf, monimage-1-2.xcf, monimage-2-2.xcf, monimage-3-2.xcf, ainsi que monimage-2-3.xcf, sans les enregistrer pour n'en garder que les huit morceaux nécessaires à l'intégration. Enregistrez les morceaux restants au format .gif en choisissant les noms en fonction de la position des morceaux (ex : cadre-d-h pour le coin en haut à droite). Votre cadre est maintenant prêt à être codé ! 3- Intégration XHTML/CSS Cette technique fonctionne autant pour un design fixe que pour un design extensible. Puisque nos images ne sont pas transparentes, on peut les chevaucher sans problème et ce sera donc la méthode des imbrications que je vais vous montrer. Code XHTML : <div id="global">Et maintenant le CSS : /*Contient l'ensemble des blocs du cadre*/Quelques explications s'imposent :
Et voilà, le tutoriel est terminé et vous pouvez maintenant avoir un site avec des cadres non-transparents, qu'il soit de largeur fixe ou extensible ! Si par contre, vous devez intégrer un cadre avec des morceaux transparents, je vous recommande de lire ce tutoriel sur les cadres Aero pour Prosilver, vous n'avez qu'à l'adapter pour votre site. 
Edited by Ishimaru Chiaki on 07/07/2010 at 04h30.
|
| Giulia26 | #2 10/03/2010 - 09h18 |
|
Class : ID Newbie Offline Www |
Bonjour, j'essaye justement de récupérer les 8 fichiers issus de cette création, j'ai beau avoir téléchargé Gimp, je ne pige rien du tout , à chacun son métier comme on dit.
Oui donc je recherche ces 8 fichiers avec la couleur en arrière plan un gris clair , afin de mettre des bordures extensibles à mon forum.
Moi et le graphisme ça fait deux...
 |
| Ishimaru Chiaki | #3 10/03/2010 - 12h21 |
|
Class : ID Admin |
As-tu enregistré les fichiers générés par la fonction Massicot ?
|
| Giulia26 | #4 10/03/2010 - 12h47 |
|
Class : ID Newbie Offline Www |
Non non je démarre Gimp et je ne sais pas quoi faire, c'est là où j'ai compris que la partie graphisme ce n'est pas pour moi, c'est pour ça que dans ma présentation je demande si vous réalisez des styles/thèmes complet. Ca sera plus simple.
Moi et le graphisme ça fait deux...
 |
| Ishimaru Chiaki | #5 11/03/2010 - 01h08 |
|
Class : ID Admin |
Pour le moment, il y a à documentation officielle disponible ici. Ensuite, si je peux venir à bout de finir le dernier chapitre que je veux faire avant l'envoi à la validation de mon big-tuto Gimp sur le site du zéro, je te donnerais le lien une fois ça fait. Et au niveau communautés spécialisés, personnellement je fréquente Gimp-Attitude où je peux aller demander de l'aide ou partager mon expérience avec des plus novices.
Pour les thèmes complets, je n'ai pas l'habitude d'en accepter directement ici, surtout que je les recevais les plus souvent de façon externe et ma limite est de deux commandes actives en même temps. Pour le moment, je n'ai qu'une commande de prise, donc je peux accepter la tienne, il faudra juste que tu ailles poster dans la section appropriée en suivant un minimum le formulaire et en donnant autant de détails que possible. Vu que tu utilises un vrai phpBB3, il faudra aussi que je sache de quel style de base partir, car entre prosilver et subsilver2, il y a de grosses différences au niveau de la structure. |
| buzzeo | #6 30/06/2010 - 09h29 |
|
Class : ID Newbie Offline |
Merci !!!
Une question : peut-on copier ce tuto ( en mettons un lien du site ) ? |
| Ishimaru Chiaki | #7 05/07/2010 - 23h01 |
|
Class : ID Admin |
J'aimerais bien te l'autoriser, mais ce tuto a besoin d'une mise à jour puisqu'il a été fait à partir de la version 2.4, alors que la 2.6 permet de faire ces arrondis de façon beaucoup plus simplifiée et au pixel près grâce à l'ajout d'une option à l'outil de sélection rectangulaire.
Je te le signalerai donc quand je l'aurai mis à jour. |
| DakinQuelia | #8 06/07/2010 - 07h13 |
|
Class : ID Newbie Offline Www |
Bonjour,
Je sais que ma demande paraît bizarre mais ce serait bien d'avoir le même tuto pour Photoshop.  A bientôt, |
| Ishimaru Chiaki | #9 06/07/2010 - 08h31 |
|
Class : ID Admin |
Je ne peux pas, car je n'ai pas Photoshop et en plus, je suis sur Linux depuis deux ans déjà. Par contre, je ne sais pas si Maëlstrom_19 photoshoppe encore, il pourrait l'adapter. |
| Ishimaru Chiaki | #10 07/07/2010 - 04h33 |
|
Class : ID Admin |
Tutoriel mis à jour pour la version 2.6 de Gimp !
J'en ai donc profité pour simplifier la façon de faire les arrondis, et de parler des deux façons de découper, en plus que j'ai reformulé des phrases à plusieurs places. Ce tuto en avait bien besoin, surtout que je compte l'intégrer dans mon futur big-tuto sur le SDZ. |
Ishimaru-Design > Tutoriaux, ressources et support (fr) > Logiciels graphiques > Tutoriels - GIMP > [GIMP 2.6] Un cadre aux coins arrondis
> Stats
1 user(s) connected during the last 10 minutes (0 member(s) and 1 guest(s)).
Connectix Boards (fr) | phpBB.com | phpBB-fr.com | phpBB.biz | phpBB3styles | phpBBHacks | Awesomestyles | Le site du zéro | Servhome | Gimp-Attitude | Phobies-Zéro | Expomatique
Powered by Connectix Boards 0.8.4 © 2005-2012 (8 queries, 0.233 sec)