Ce tutoriel a originalement été posté sur l'ancien forum Ishimaru Design
Note : Ce tuto a été réalisé à partir d'une version 2.2, donc certains éléments peuvent différer si vous utilisez une version plus récente.
Pour ceux qui veulent faire un texte en dégradé de deux couleurs, voici comment faire

1- Ouvrez votre image où vous voulez ajouter le texte en dégradé. Pour l'exercice, je vais utiliser un fond que j'ai fait pour un autre tuto


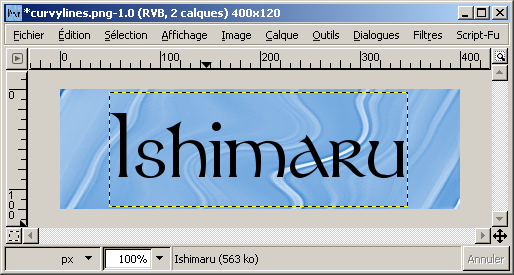
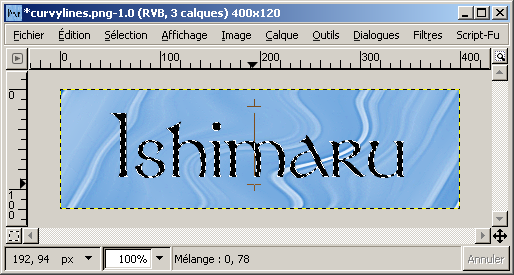
2- Avec l'outil Texte, tapez votre texte. La couleur du texte actuel n'a aucune importance puisque ce n'est pas ce calque qui servira pour le texte final.

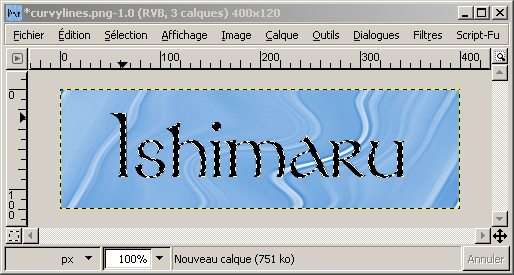
3- Récupérez la sélection de votre calque de texte (clic-droit sur le calque > Alpha vers sélection) puis créez un nouveau calque transparent.

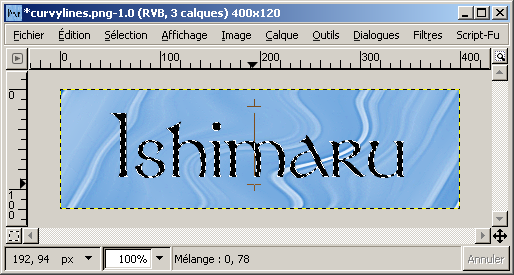
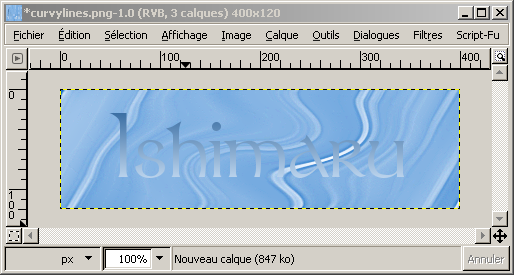
Choisissez vos deuc couleurs qui serviront pour le dégradé. Prenez l'outil Dégradé et positionnez votre curseur un peu au dessus du texte. Avec la touche Ctrl enfoncée (qui vous assurera d'avoir un dégradé bien droit puisque ça ne change que par coup de 15°), cliquez puis maintenez le bouton de votre souris enfoncée et descendez jusqu'à un peu plus bas que le texte, comme ceci :

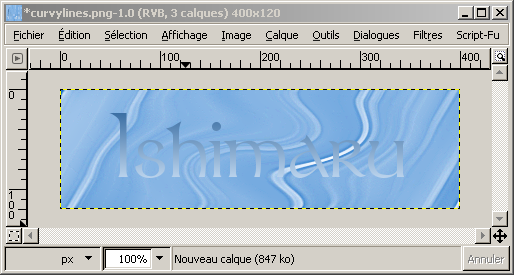
Puis relâchez le bouton. Désactivez la sélection (Sélection > Aucune) et masquez le calque du texte de couleur unie en cliquant sur l'oeil.
Voilà, vous avez votre dégradé.

Vous pouvez aussi faire un dégradé horizontal au lieu de vertical. Dans ce cas, vous partez de la gauche pour aller jusqu'à droite du texte.
Vous pouvez ensuite ajouter d'autres effets comme un contour, une ombre portée, du relief, etc.
Voici quelques exemples d'effets ajoutés à ce texte

Lueur externe

Relief

Lueur externe + relief

Voici une exemple de création où cette technique a été utilisée :

(note : cette barre était pour une commande qu'Aurion avait faite sur l'ancien forum)