Les commandes sont pour le moment fermées jusqu'à nouvel ordre, mais je peux assurer le support.
Merci de votre compréhension.
Requests are currently closed, but I can do some support.
Thanks for your understanding.
Important links - Liens importants
Règles - Rules | Présentez-vous - Introduce yourself | Problème d'inscription ? - Registration problem ?
Ishimaru-Design > Tutorials, ressources and support > phpBB3 > Tutorials & Tips > [Prosilver] Tableless Aero-like borders !
| Ishimaru Chiaki | #1 24/09/2009 - 04h18 |
|
Class : ID Admin |
How to have an Aero-like border on Prosilver style
This tutorial has been originally written in French, after I had to help a phpBB-fr.com member who wanted to adapt the Aeroblue style for Prosilver. The particularity of the Aero styles serie (available on phpbb3styles.net), is the border made with transparent PNGs that reminds Windows Vista's transparency effects and surrounds the forum list. Because of this transparency, embedding (x)HTML elements isn't possible and we'll have to place them side-by-side. So, I will show you how to do it, so you can get a result without overlapping, like this :  This tip has been tested on a phpBB 3.0.2 with a Prosilver style and is compatible with Firefox 3.0 and Internet Explorer 7. Preparation of the pics Wether it's a border that comes from an Aero style or it's a border that you made yourself and cut into eight pieces, you must first send them in the styles/your_style/theme/images/ directory. Also plan to have a background - preferably black and glossy - for the forum headers (forum name - topics - posts - last posts). For example, we can use the cellpic1.gif background from the same Aero style. For what will follow, I'll use these image names to identify the pieces and classes that will be associated to each appropriate piece :
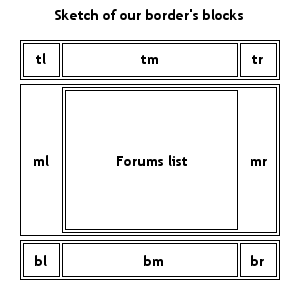
Now, we'll prepare the blocks that will contain our backgrounds. In order to give you a good idea of the structure we'll use, nothing beats a sketch   So, the top and bottom parts of our border will have for each of them a div container that will contain three divs placed side-by-side. For the middle part, it will contain three div elements that are nested into each other, and the most nested one will be the forum list. We'll thus begin with the XHTML part, then we go for the CSS part. XHTML part Open your styles/your_style/template/forumlist_body.html file. Find this code line : <div class="forabg">Just after, you'll find this line <div class="inner"><span class="corners-top"><span></span></span>that you'll replace by <div class="top">Then, find these code lines : <!-- IF forumrow.S_LAST_ROW -->Just after, you'll find this line <span class="corners-bottom"><span></span></span></div>that you'll replace by </div>Now, we've finished with XHTML part. In order to display it as we want, we now go for CSS modification ! CSS part Open the styles/your_style/theme/colours.css file Find this : .forabg {Put it between comments, just like this : /*Then, find .forumbg {(note : you can also put it between comments if you want to display these borders in your topic list) After, you add Then, open styles/your_style/theme/content.css then place this code at the beginning, just after the first comment : /**Vista-like frame around the forumlist**/I give you some explanations before continuing : In the example, our corners are 18*18 of dimensions, so we needed to add dimensions to our blocks in order to prevent any display bug. Thus, the top part blocks and bottom part blocks have a fixed height, and our corners also have a fixed width. More, I also applied a float to the corners, so the pieces can be placed side-by-side and then, in order to prevent overlapping, I added a 18-pixels margin on both middle pieces. For the middle part, by the fact that I nested my blocks, I added 18-pixel paddings in order to display the side pieces. And to finish the work, I reseted margins and paddings to zero, where there is no need, in order to prevent any display bug (we never know :lol:). Now, let's go for adjusting the forum list header's paddings. Still in styles/your_style/theme/content.css You ind li.header dl.icon {You replace by li.header dl.icon {[Update] Following a problem that was reported, I add a detail concerning container divs where our borders are located. It appears that I didn't notice that these blocks had paddings that vary from 5 to 10 pixels on their sides, causing an aesthetics issue. So, I give the modifications to do, still in content.css For example, find #forabg (forum list), #forumbg (topics list) and .navbar (navlinks on top and bottom of page) : .navbar {Set the padding attributes to 0 : .navbar {Now it's finished ! All is left is to save your modifications and to refresh the style's template and theme in your admin panel ! You can adapt this code to your border pieces' dimensions if it's different, and you can adapt for other elements of your design, such as the header and navbars. All these borders have the same codes for the rounded corners, so you simply apply the same changes than for your forum list, for the XHTML modifications, and you mustn't forget to reset the containers' paddings to zero, where you put the borders. Bonus tip - Make the borders compatible with IE6 If you really want to make these borders compatible with Internet Explorer 6 that does not support PNG24 transparency, here's a tip that has been tested and implemented in Samurai's Vistablue style, as well as CSS fixes to fix a display bug that causes visible spaces between pieces. Result before the fix : Capture Result after the fix : Capture First of all, download the script available here Then, unzip it, then move the .JS file in styles/your_style/template/. Now, open your style/your_style/template/overall_header.html file and insert this code between <head> and </head> <!--[if IE 6]>As you can see, between the parentheses of line 3, we place the classes to correct, separated by commas. You can put as many classes as you want. Now, let's fix the space issue. Open the styles/votre_style/theme/tweaks.css file and add this code at the end of the file : * html .tl{ margin: 0 -3px 0px -2px; }Now, your style is compatible even with IE6 ! The tutorial is now finished ! Special thanks to Samurai and micka76 from phpBB-fr.com for the tests, error reports and fixes for IE6. parse error: parse error, unexpected T_ANXIETE_SOCIALE in home/ishimaru/social.php on line 1My portfolio (only available in French for now) |
| patuan89 | #2 20/12/2010 - 10h15 |
|
Class : ID Newbie Offline |
Ishimaru-Design > Tutorials, ressources and support > phpBB3 > Tutorials & Tips > [Prosilver] Tableless Aero-like borders !
> Stats
1 user(s) connected during the last 10 minutes (0 member(s) and 1 guest(s)).
Connectix Boards (fr) | phpBB.com | phpBB-fr.com | phpBB.biz | phpBB3styles | phpBBHacks | Awesomestyles | phpBB-France | Le site du zéro | Servhome | Gimp-Attitude | Phobies-Zéro | Expomatique
Powered by Connectix Boards 0.8.4 © 2005-2011 (7 queries, 0.103 sec)