Note : Ce tutu est une adaptation du tutoriel Photoshop Créer un bouton Web 2.0 écrit par Wonka. J'ai eu son accord pour l'adaptation.
Vous voulez faire de jolis boutons glossy dans le même style que ceci pour votre site ?
[image]
Alors je vais vous montrer à le faire avec GIMP 2.6. Pour le tutoriel, vous devez avoir des notions de sélections, de calques et de l'utilisation des dégradés.
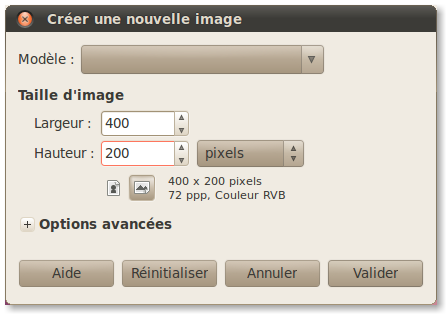
Pour l'exercice, commencez avec un nouveau document de
400*200 pixels avec le fond de votre choix (ça n'a pas d'importance)

Une fois validé, prenez l'outil
Dégradé 
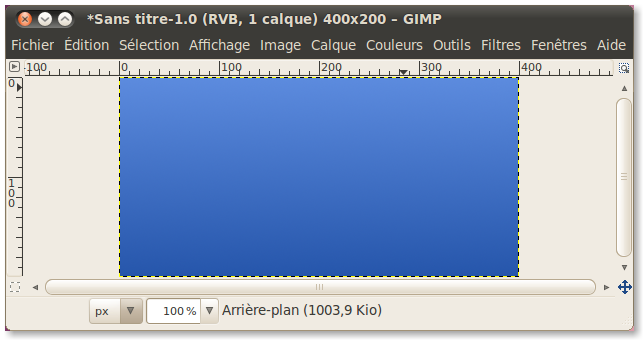
, choisissez les couleurs de premier-plan et d'arrière-plan (ex: deux valeurs de bleus - le plus clair en premier-plan, et le plus foncé en arrière-plan), puis avec un cliquer-glisser en ayant la touche
Ctrl enfoncée, partez du haut vers le bas du document. La touche
Ctrl permet de n'avoir
que des angles en multiples de 15°, ce qui vous évite une bataille pour avoir un dégradé droit.

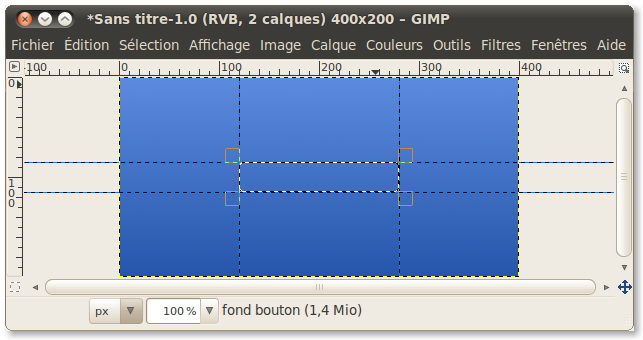
Pour la suite, placez
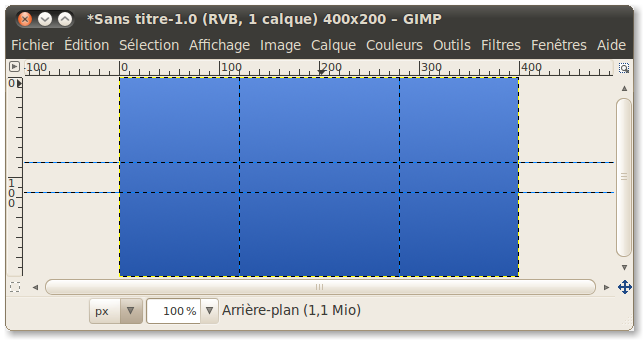
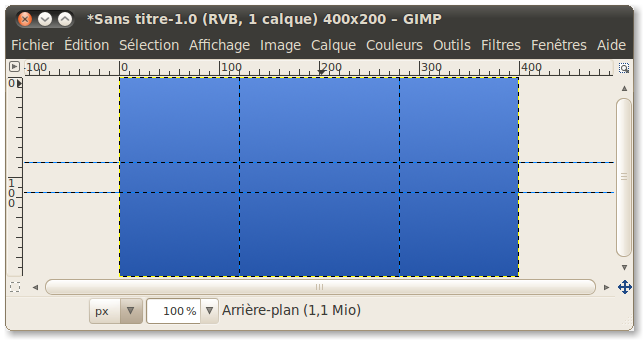
deux guides horizontaux à 85 et 115, puis
deux guides verticaux à 120 et 280. Pour faire apparaître un guide, cliquez-glissez depuis la règle de gauche pour un guide vertical, ou depuis la règle du haut pour un guide horizontal, puis amenez le guide pour le placer avant de relâcher le bouton de votre souris.
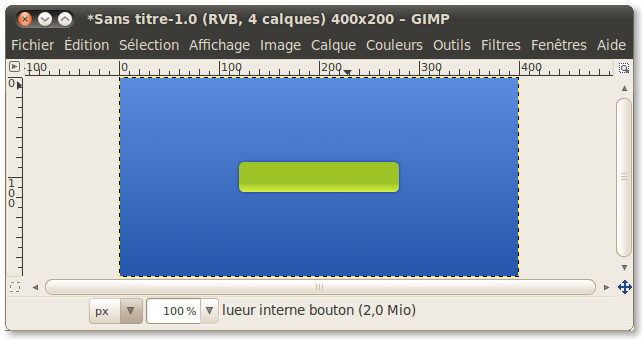
Vous devriez donc avoir ceci :

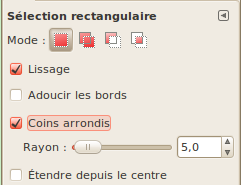
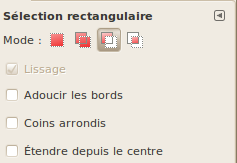
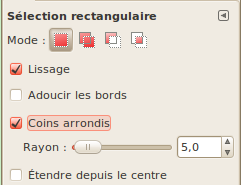
Maintenant, créez un nouveau calque transparent appelé "Fond bouton" prenez une nouvelle couleur (ex: un vert pomme) en premier-plan, puis prenez l'outil Sélection rectangulaire

. Dans les options de l'outil, cochez
Coins arrondis et réglez le rayon à
5 pixels.

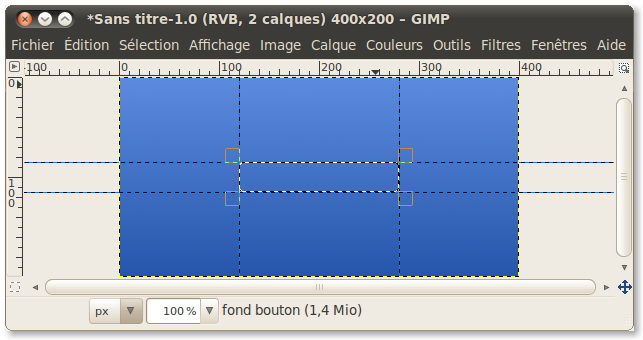
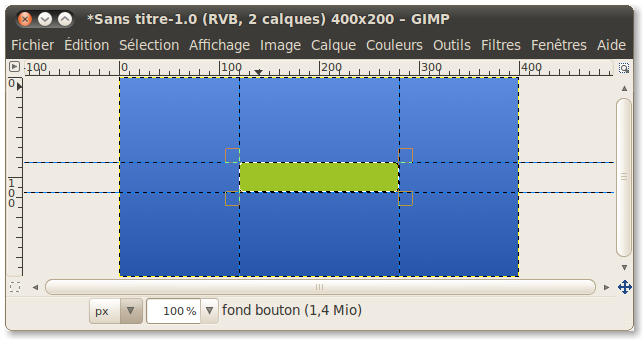
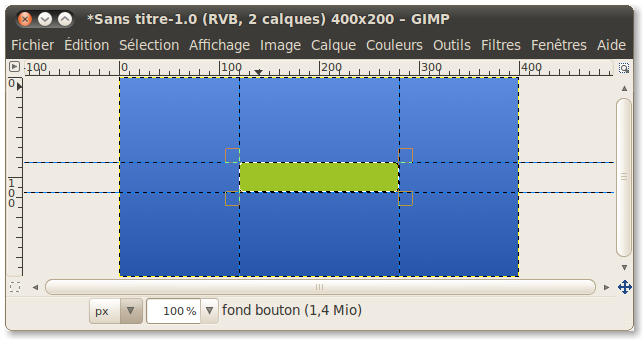
Faites votre sélection en suivant les guides qui délimitent les dimensions de votre bouton.

Et voilà une sélection précise, grâce aux guides !
Avec le pot de peinture (ou un simple
Ctrl+,), remplissez la sélection de cette couleur.
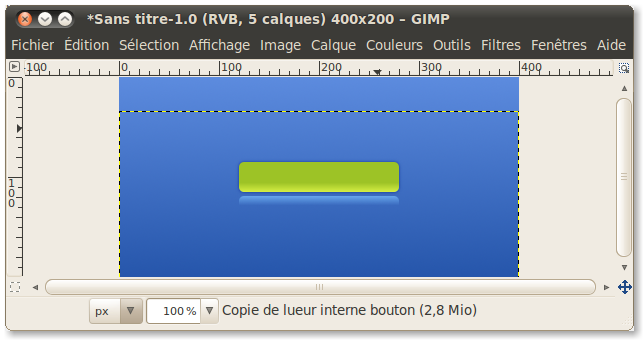
 Notez que pour la suite, je désactiverai l'affichage de la sélection et des guides, sauf si c'est essentiel à la compréhension
Notez que pour la suite, je désactiverai l'affichage de la sélection et des guides, sauf si c'est essentiel à la compréhension
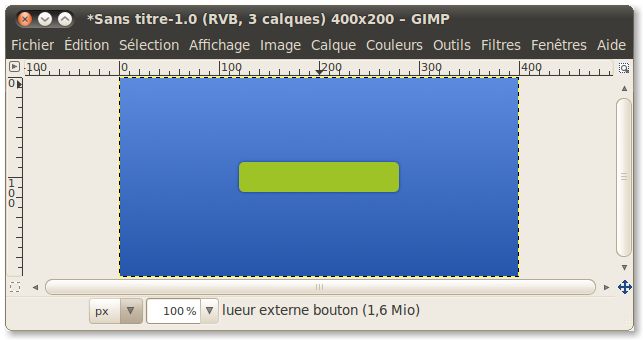
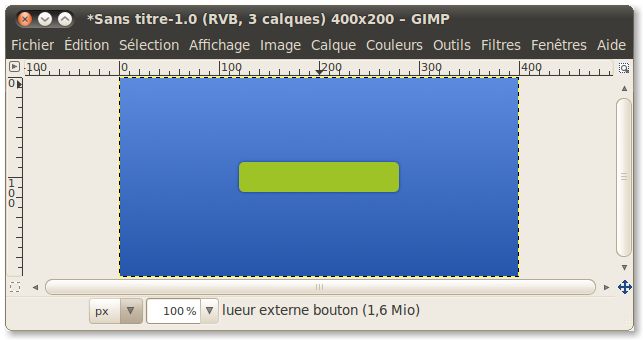
On va faire maintenant la lueur externe. Pour cela, créez un nouveau calque que vous appellerez "Lueur externe bouton" et que vous placerez sous le calque "Fond bouton". Prenez ensuite la couleur noire pure comme couleur de premier-plan puis adoucissez votre sélection de 5 pixels et remplissez la sélection (
Ctrl+,) puis passez ce calque en mode
Superposer.

Reprenez la forme de la sélection de votre bouton avec un clic-droit sur le calque "Fond-bouton" dans la fenêtre des calques puis en faisant
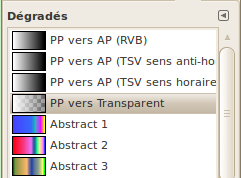
Alpha vers Sélection. Créez ensuite un nouveau calque appelé "Lueur interne" puis prenez le blanc pur comme couleur de premier-plan. Prenez ensuite l'outil
Dégradé 
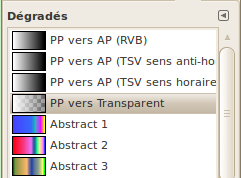
et ouvrez la fenêtre des dégradés
(Fenêtres > Fenêtres ancrables > Dégradés) si vous ne l'avez pas en onglet, puis choisissez
PP vers transparent.

Avec la touche
Ctrl enfoncée et le zoom à
800%, partez du guide d'en bas du bouton, puis montez d'environ
10 pixels tout en maintenant votre trait droit (et non oblique) avant de relâcher. Mettez ensuite ce calque en mode
Superposer.

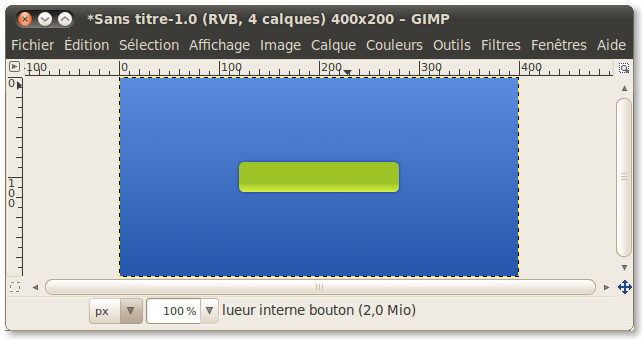
Dupliquez le calque "Lueur interne bouton" puis faites
Calque > Transformer > Miroir horizontal. Déplacez ensuite ce calque avec l'outil
Déplacer 
pour le placer en bas du bouton, de telle sorte que
4 pixels le sépare du bouton

Il nous reste maintenant le reflet aqua à faire. Créez donc un nouveau calque appelé "Reflet aqua bouton". Si vous avez gardé la même sélection (ou sinon, récupérez l'alpha de la sélection du bouton), reprenez l'outil
Sélection rectangulaire 
, décochez
Coins arrondis et cliquez sur le troisième icône vis à vis
Mode pour pouvoir
soustraire de la sélection courante.

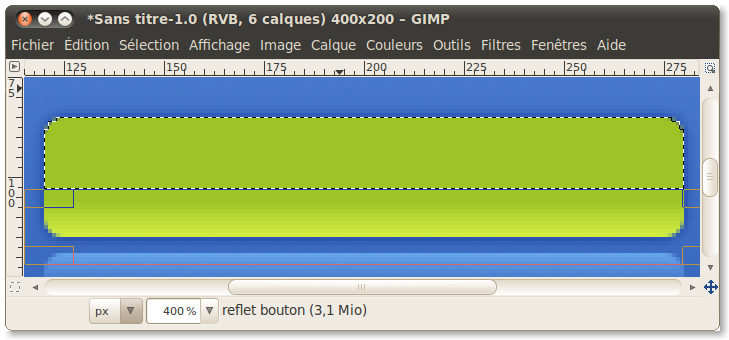
En ayant le zoom à
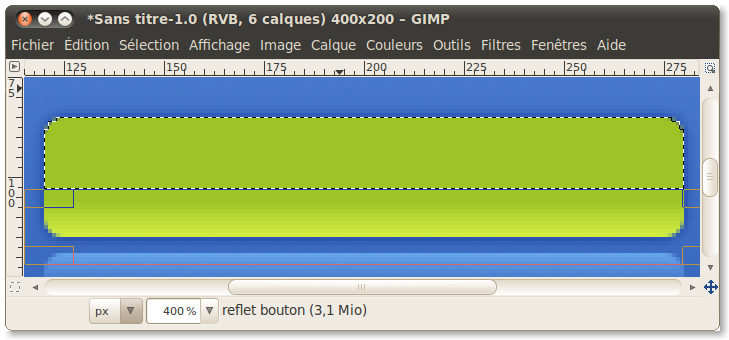
au moins 400%, enlevez
13 pixels de la sélection en partant du bas du bouton, pour ne garder que la partie haute sélectionnée.

Reprenez l'outil
Dégradé 
, et toujours en mode
PP vers transparent et avec la couleur blanche, partez du haut jusqu'à 5 pixels du bas du bouton en gardant la touche
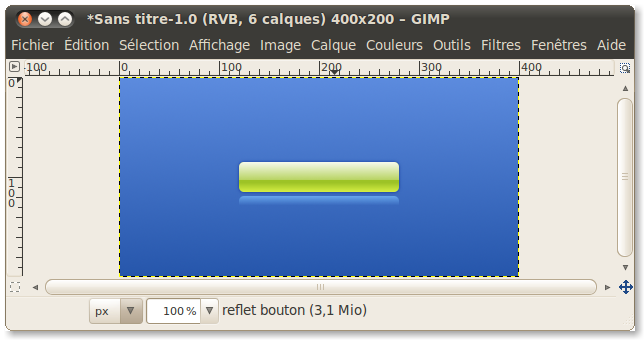
Ctrl enfoncé pour garder votre dégradé droit. Une fois le dégradé fait, baissez l'opacité du calque à 90%.

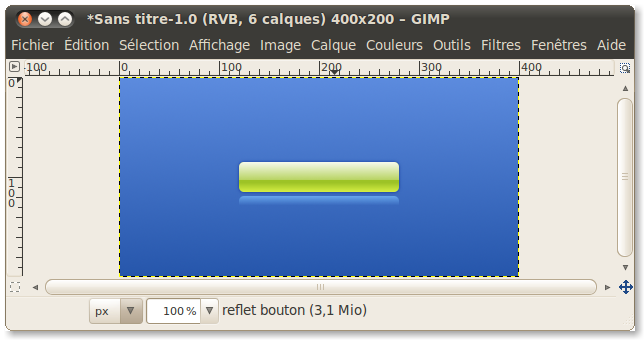
Il ne vous reste plus qu'à insérer un texte avec l'outil de texte. Pour l'exemple, je prends un Verdana Bold de 12 pixels de couleur blanche

Ensuite, si vous voulez l'utiliser avec la technique des sprites CSS pour un effet de rollover, je vous conseille de ne pas mettre de texte dans ce cas car cette technique ne supporte pas la désactivation des images lorsqu'on garde le style activé, ce qui fait que le texte qu'on voudra cacher ne pourra donc pas remplacer le bouton.
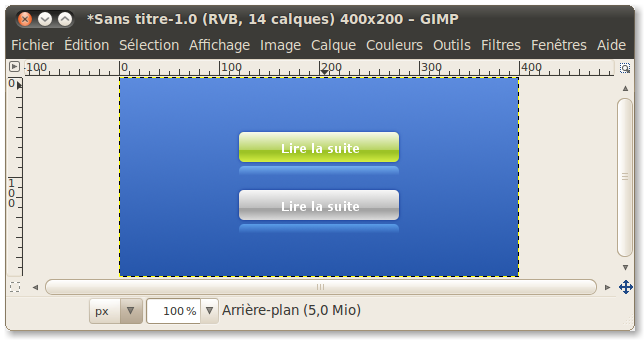
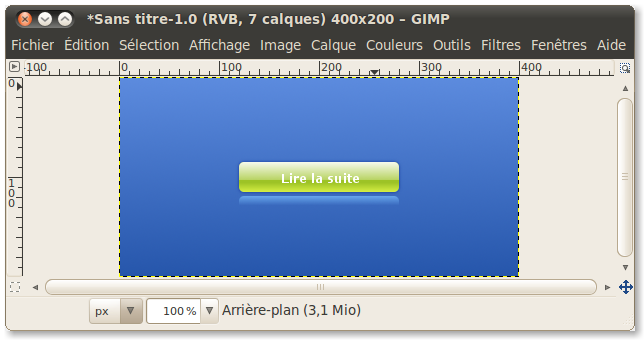
Pour l'effet, il suffit d'insérer dans la même image une deuxième version du bouton, en dessous du premier.

j'ai quand même fait l'exemple avec le texte même si ce n'est pas conseillé
Voilà, le tutoriel est fini ! N'oubliez pas d'enregistrer une copie de votre travail au format .XCF pour pouvoir l'éditer facilement et faire des variations plus tard.
À l'enregistrement final en PNG, désactivez le calque d'arrière-plan ainsi que les calques de texte (si vous voulez utiliser les sprites CSS) et après, il ne vous restera qu'à enlever l'excédent autour.

 , choisissez les couleurs de premier-plan et d'arrière-plan (ex: deux valeurs de bleus - le plus clair en premier-plan, et le plus foncé en arrière-plan), puis avec un cliquer-glisser en ayant la touche
, choisissez les couleurs de premier-plan et d'arrière-plan (ex: deux valeurs de bleus - le plus clair en premier-plan, et le plus foncé en arrière-plan), puis avec un cliquer-glisser en ayant la touche 

 . Dans les options de l'outil, cochez
. Dans les options de l'outil, cochez 





 pour le placer en bas du bouton, de telle sorte que
pour le placer en bas du bouton, de telle sorte que