Latest news
(fr) Le big-tuto GIMP est enfin en ligne sur le Site du Zéro !
Important links - Liens importants
Règles - Rules | Présentez-vous - Introduce yourself | Problème d'inscription ? - Registration problem ?
Ishimaru-Design > Tutoriaux, ressources et support (fr) > phpBB3 > Tutoriels & Astuces > Ajouter des bordures sous subsilver2
| Ishimaru Chiaki | #1 15/01/2011 - 02h10 |
|
Class : ID Admin |
Avertissement : J'ai testé les modifications du mieux que j'ai pu, mais je ne peux garantir la compatibilité totale avec Internet Explorer, étant sous Linux. Les testeurs sont les bienvenus !
vous voulez faire la même chose que sur certains forums prosilver utilisant les bordures comme celui-ci, mais avec subsilveer2 ? Je vais vous monter dans ce tuto à en mettre, de plusieurs façons selon le contexte. Note : Ce tuto a été testé sur un forum phpBB 3.0.8 non modifié utilisant un style subsilver2 Sommaire
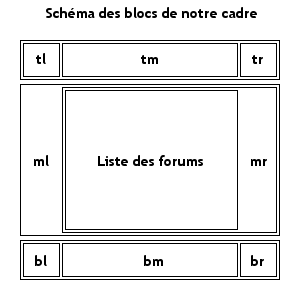
Entre les points 2, 3 et 4, vous n'avez qu'à choisir celui qui correspond le mieux à votre contexte. Pour chaque cas, vous aurez un pack disponible que vous pouvez télécharger pour la démonstration, mais vous pouvez choisir d'utiliser vos propres bordures, en adaptant les valeurs CSS données dans le tuto. Préparation Voici comment se présente subsilver2 par défaut :  Pour le préparer pour ajouter des bordures, nous devrons tout d'abord enlever le dégradé du header, puisque celui-ci s'intègrera très mal aux bordures. Pour cela, ouvrez subsilver2/theme/stylesheet.css et cherchez ceci : #logodesc {Supprimez ou commentez ces lignes : background-color: #C1CAD2;Regardons notre style maintenant :  Déjà, on n'a plus ce dégradé, sauf bien sûr pour le logo, mais je me doute bien que vous voudrez le changer de toutes façons.  Maintenant, passons à la couleur de fond : Nous voulons définir le fond de page d'une autre couleur, tout en gardant le blanc dans la partie interne de la page. Pour cela, toujours dans subsilver2/theme/stylesheet.css, cherchez ceci : body {Remplacer la valeur hexadécimale de cette ligne : background-color: #FFFFFF;Puisque subsilver2 n'a pas de bloc global, on fera le reste des modifications au moment de mettre en place le code XHTML des bordures. Voilà le résultat pour le moment :  À partir de maintenant, choisissez la méthode correspondant à votre situation. Dans tous les cas, vous devrez modifier les fichiers subsilver2/template/overall_header.html et subsilver2/template/overall_footer.html Largeur fixe, images opaques Pour l'exemple, j'ai divisé mon cadre en trois morceaux : le haut, le milieu et le bas. Les trois morceaux font 950px de largeur, mais milieu ne fait qu'un pixel de hauteur puisqu'il sera répété verticalement. Puisque notre cadre est opaque, ça ne dérange pas qu'ils se chevauchent et dans ce cas, on va simplement utiliser un <div> global pour le morceau du centre, ainsi que #wrapheader et #wrapfooter pour le haut et le bas Télécharger les images de démo Ouvrez subsilver2/template/overall_header.html et cherchez ceci : <div id="wrapheader">Juste avant, ajoutez <div id="global">Ensuite, ouvrez subsilver2/template/overall_footer.html et cherchez ceci : </body>Juste avant, ajoutez : </div>Passons maintenant au CSS ! Pour cela, retournez dans votre fichier subsilver2/theme/stylesheet.css et cherchez : #wrapheader {Remplacez par : #global {N'oubliez pas de définir la couleur de fond de l'élément body, soit #dddddf si vous utilisez le pack téléchargé, pour aller avec les bordures. Et voilà le résultat !  Largeur fixe, images transparentes Si vous devez utiliser des images avec des parties transparentes, comme c'est le cas des bordures Vista, le chevauchement n'est pas possible dans ce cas. Pour cela, on va devoir utiliser un jeu de trois <div> non imbriqués, le deuxième <div> étant celui qui contient l'ensemble de la page. Télécharger les images de démo Pour cela, ouvrez subsilver2/template/overall_header.html et cherchez ceci : <div id="wrapheader">Juste avant, ajoutez : <div id="global_top"></div>Ouvrez ensuite subsilver2/template/overall_footer.html et cherchez ceci : </body>Juste avant, ajoutez ceci : </div>Passons maintenant au CSS ! Retournez à votre fichier subsilver2/theme/stylesheet.css et cherchez ceci : #wrapheader {Remplacez par #global_top {Adaptez les valeurs en fonction de vos bordures. Et voilà le résultat :  (testé avec la couleur #aaaaaf pour l'élément body) Largeur fixe ou fluide, images opaques Si au lieu d'utiliser un cadre en 3 morceaux, vous voulez en un en 8 morceaux qui peut s'utiliser sur une page à largeur fluide, cette partie est à suivre si vos images sont opaques. Tout comme pour la partie pour les largeurs fixes avec images opaques, on va utiliser les imbrications de blocs, en utilisant deux <div> globaux imbriqués, et en imbriquant deux <div> à l'intérieur de #wrapheader et #wrapfooter, question d'optimiser le code. Télécharger les images de démo Commencez par ouvrir subsilver2/template/overall_header.html et cherchez ceci : <div id="wrapheader">Remplacez par : <div id="global_right">Cherchez ensuite : <div id="datebar">Juste après, ajoutez </div>Ouvrez ensuite subsilver2/template/overall_footer.html et cherchez ceci : <div id="wrapfooter">Remplacez par : <div id="wrapfooter">Passons maintenant au CSS ! Retournez à votre fichier subsilver2/theme/stylesheet.css et cherchez ceci : #wrapheader {Remplacez par : #global_right {N'oubliez pas de définir la couleur de fond de l'élément body, soit #dddddf si vous utilisez le pack téléchargé, pour aller avec les bordures. Adaptez les valeurs pour correspondre avec vos bordures et la largeur voulue. Et voilà le résultat :  Largeur fixe ou fluides, images transparentes Si votre bordure est transparente et coupée en 8 morceaux, suivez cette partie. Dans ce cas, tout comme pour la variation fixe avec images transparentes, le chevauchement n'est pas possible. Pour l'occasion, je vais me baser sur le tutoriel des cadres Aero, en l'adaptant pour les contours d'une page subsilver2. En gros, on reprends ce schéma :  Télécharger les images de démo Commencez par ouvrir subsilver2/template/overall_header.html et cherchez ceci : <div id="wrapheader">Juste avant, ajoutez : <div id="global">Ouvrez ensuite subsilver2/template/overall_footer.html et cherchez ceci : </body>Juste avant, ajoutez ceci : </div>Passons maintenant au CSS ! Retournez à votre fichier subsilver2/theme/stylesheet.css et cherchez ceci : #wrapheader {Juste avant, ajoutez : #global {Cherchez ensuite ceci : #wrapcentre {Remplacez par #wrapcentre {Cherchez : #wrapfooter {Remplacez par #wrapfooter {Puis cherchez finalement : #logodesc {Remplacez par #logodesc {Ce qui donne comme résultat :  (testé avec un fond #aaaaaf pour l'élément body) Voilà, le tutoriel est terminé !
Edited by Ishimaru Chiaki on 18/01/2011 at 01h07.
parse error: parse error, unexpected T_ANXIETE_SOCIALE in home/ishimaru/social.php on line 1My portfolio (only available in French for now) |
Ishimaru-Design > Tutoriaux, ressources et support (fr) > phpBB3 > Tutoriels & Astuces > Ajouter des bordures sous subsilver2
> Stats
1 user(s) connected during the last 10 minutes (0 member(s) and 1 guest(s)).
Connectix Boards (fr) | phpBB.com | phpBB-fr.com | phpBB.biz | phpBB3styles | phpBBHacks | Awesomestyles | phpBB-France | Le site du zéro | Servhome | Gimp-Attitude | Phobies-Zéro | Expomatique
Powered by Connectix Boards 0.8.4 © 2005-2011 (8 queries, 0.137 sec)