Latest news
(fr) Le big-tuto GIMP est enfin en ligne sur le Site du Zéro !
Important links - Liens importants
Règles - Rules | Présentez-vous - Introduce yourself | Problème d'inscription ? - Registration problem ?
Ishimaru-Design > Tutoriaux, ressources et support (fr) > phpBB3 > Tutoriels & Astuces > [prosilver] Dossiers de sujet plus petits
| Ishimaru Chiaki | #1 23/01/2011 - 23h40 |
|
Class : ID Admin |
Note : N'ayant pas eu le temps de tester tous ces changements, des retours seraient appréciés !
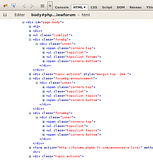
Suite à des cas récents où des membres qui voulaient mettre des dossiers de sujet plus petits sans changer la taille des dossiers de forum, se sont fait dire que ce n'était pas possible, je viens corriger la situation avec ce petit tutoriel ! En effet, ce n'est pas parce que les dossiers de sujet sont de la même taille que les dossiers de forums que cela veut nécessairement dire que ce n'est pas possible ! Quelqu'un qui est calé en CSS et qui sait scruter le code HTML peut finir par le constater que c'est possible, et je vais vous le montrer ! Examinons le code HTML Si vous utilisez Firefox ou Google Chrome (ou Chromium, son jumeau open source), je vous recommande d'installer l'extension Firebug afin de vous faciliter la tâche dans le scrutage du code HTML. Une fois l'extension installée, allez sur cette page qui est juste parfait pour la démonstration, puisqu'elle contient à la fois un sous-forum et des sujets. Une fois sur la page, ouvrez Firebug et prenez l'onglet "HTML" si ce n'est pas déjà fait. Vous verrez un code simplifié que vous devrez développer en cliquant sur les petits +  Développez <body>, puis <div id="wrap"> et finalement <div id="page-body">  Le bloc du sous-forum est contenu dans <div class="forabg">, et chaque bloc de sujet est contenu dans un <div class="forumbg">. Développez-les jusqu'à ce qu'on voit une liste à puce dans chacun.  Si vous remarquez bien, on voit un <ul class="topiclist forums"> à l'intérieur de <div class="forabg"> (les sous-forums), ainsi qu'un <ul class="topiclist topics"> à l'intérieur de <div class="forumbg"> ! Je vous les surligne :  Cela signifie donc que vous devez vous servir de la class forums pour n'intervenir que sur les dossiers de forums, et de la class topics pour n'intervenir que sur les dossiers des sujets ! Et les messages privés ? Dans ce cas, je vous aurais dit d'utiliser la classe pmlist, mais on oublie alors que les dossiers s'affichent également dans le panneau de modération. Dans ce cas, je vous propose d'utiliser la class cplist qui s'applique aux listes suivantes :
Donc pour résumer... Si vous voulez donc utiliser des dossiers plus petits pour les sujets, sans modifier la taille des dossiers des forums, vous devrez au minimum utiliser ul.topics et ul.cplist pour pouvoir modifier toutes les listes où il y a des dossiers de sujet. Mise en pratique il est maintenant temps de mettre le tout en pratique. Refaites les mêmes calculs de différence de taille entre les anciens et nouveaux dossiers comme dans ce tutoriel, mais cette fois-ci, soustrayez la différence au lieu de l'additionner. Par exemple, si nos anciens dossiers font 27*27 et que nos nouveaux dossiers en font 18*18 : 27 - 18 = 9 pixels à enlever à vos valeurs. Retenez-la bien ! Maintenant, ouvrez le fichier content.css et cherchez ceci : dl.icon dt {Juste après, ajoutez ceci : ul.topics dl.icon dt, ul.cplist dl.icon dt {Ensuite, cherchez ceci : ul.topiclist dt {Juste après, ajoutez ul.topics dt, ul.cplist dt {Ensuite, cherchez : li.header dl.icon dt {Juste après, ajoutez ul.topics li.header dl.icon dt, ul.cplist li.header dl.icon dt {Et finalement cherchez : /* Forum list column styles */Juste après, ajoutez ul.topics dl.icon, ul.cplist dl.icon {Et maintenant, passons au bug IE6 et pour cela, ouvrez tweaks.css et cherchez /* Simple fix so forum and topic lists always have a min-height set, even in IE6Juste après, ajoutez ul.topics dl.icon, ul.cplist dl.icon {Et finalement, cherchez : * html li.row dl.icon dtJuste après, ajoutez * html ul.topics li.row dl.icon dt, * html ul.cplist li.row dl.icon dt {Voilà, vous avez maintenant vos cases adaptées à la taille de vos dossiers de sujets !
Edited by Ishimaru Chiaki on 24/01/2011 at 00h00.
parse error: parse error, unexpected T_ANXIETE_SOCIALE in home/ishimaru/social.php on line 1My portfolio (only available in French for now) |
Ishimaru-Design > Tutoriaux, ressources et support (fr) > phpBB3 > Tutoriels & Astuces > [prosilver] Dossiers de sujet plus petits
> Stats
1 user(s) connected during the last 10 minutes (0 member(s) and 1 guest(s)).
Connectix Boards (fr) | phpBB.com | phpBB-fr.com | phpBB.biz | phpBB3styles | phpBBHacks | Awesomestyles | phpBB-France | Le site du zéro | Servhome | Gimp-Attitude | Phobies-Zéro | Expomatique
Powered by Connectix Boards 0.8.4 © 2005-2011 (8 queries, 0.096 sec)