Latest news
NOUVEAU : Nouveaux styles phpBB3 + Démo des styles phpBB3 - En savoir plus | NEW : New phpBB3 styles + phpBB3 Styles Demo - Learn more about it
Important links - Liens importants
Règles - Rules | Présentez-vous - Introduce yourself | Problème d'inscription ? - Registration problem ?
Ishimaru-Design > Tutoriaux, ressources et support (fr) > Logiciels graphiques > Tutoriels - GIMP > Avatar en médaillon
| Ishimaru Chiaki | #1 07/08/2009 - 01h45 |
|
Class : ID Admin |
Ce tutoriel a originalement posté sur l'ancien forum Ishimaru Design.
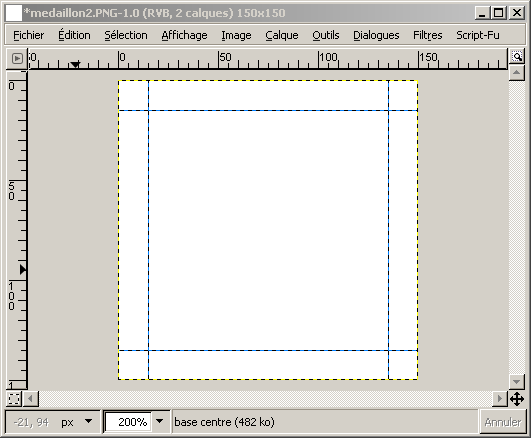
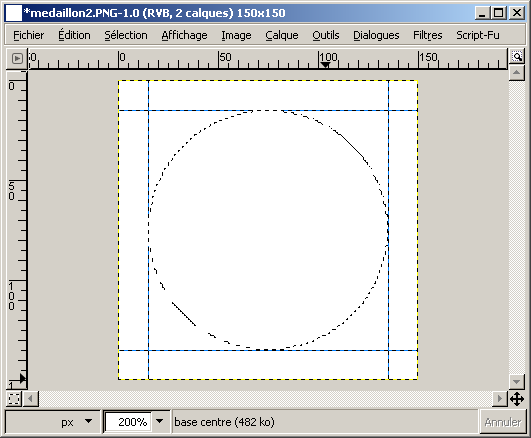
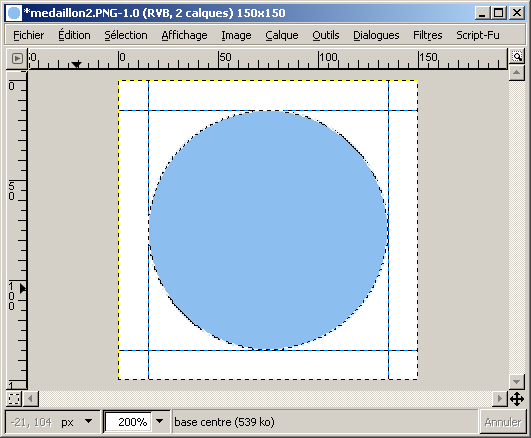
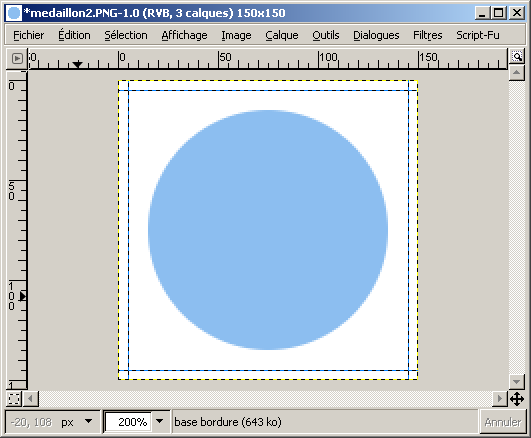
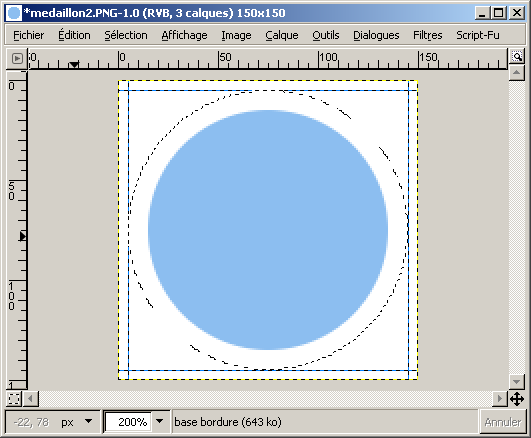
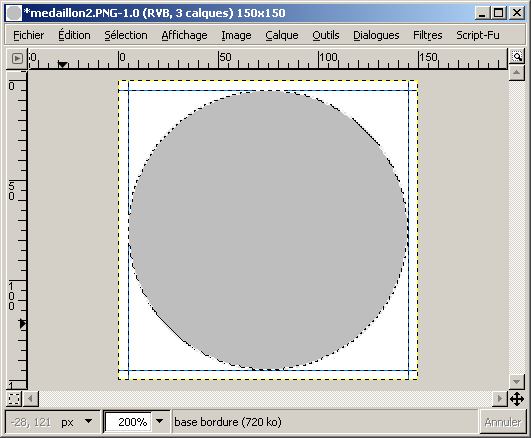
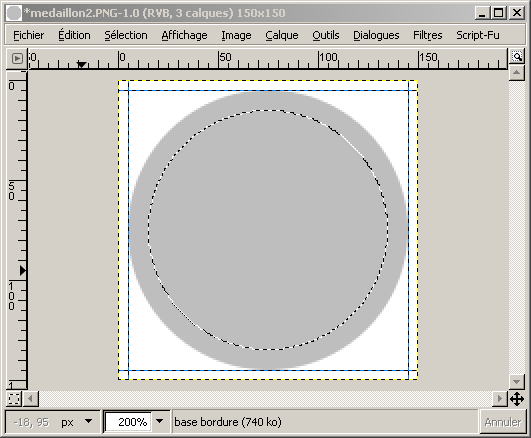
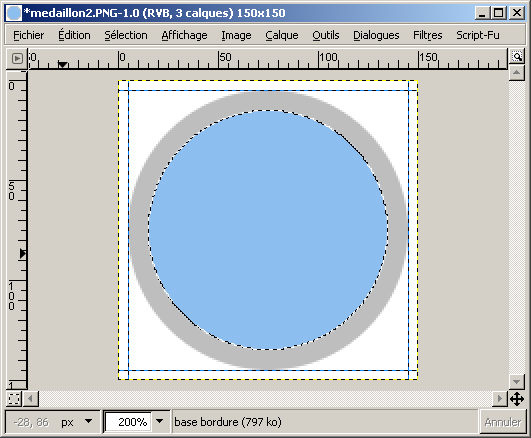
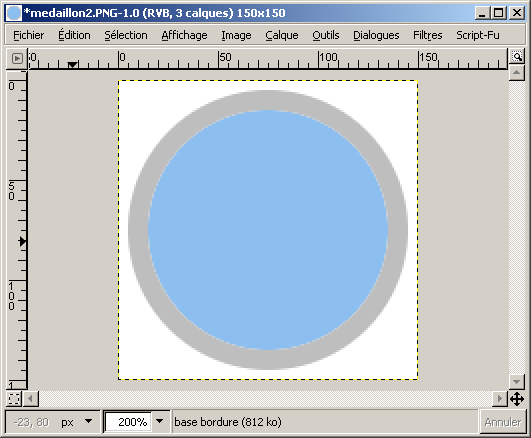
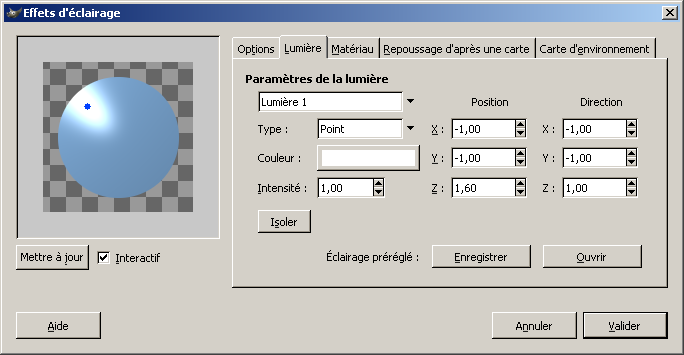
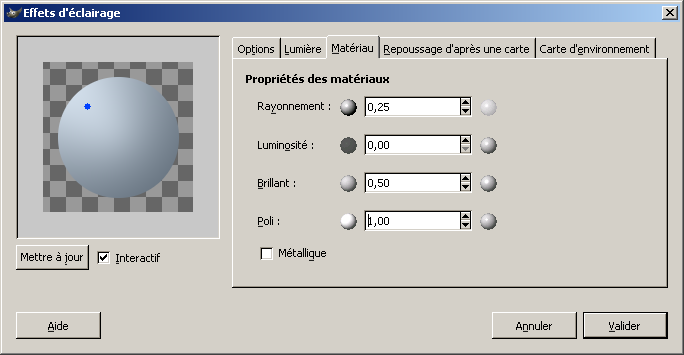
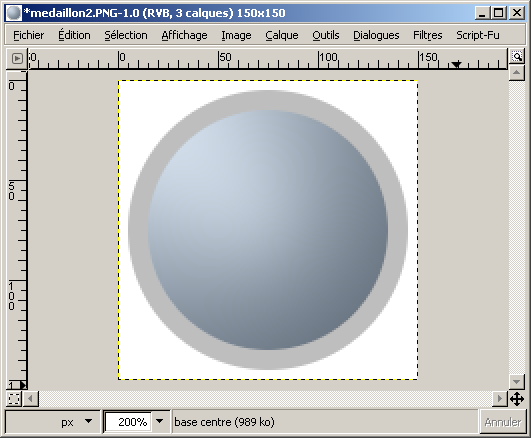
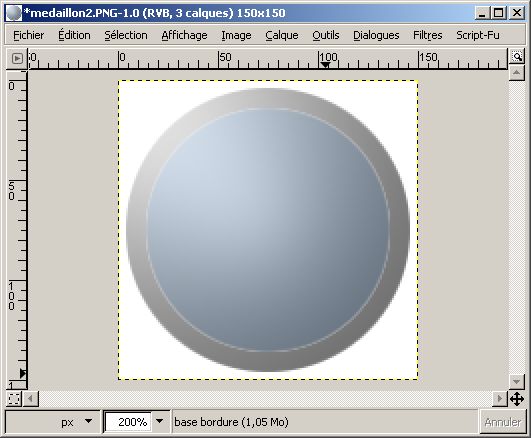
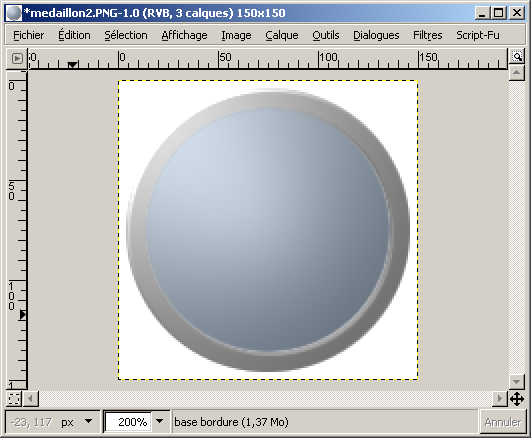
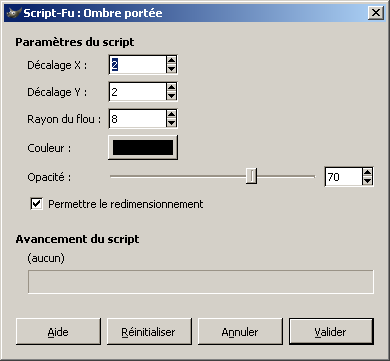
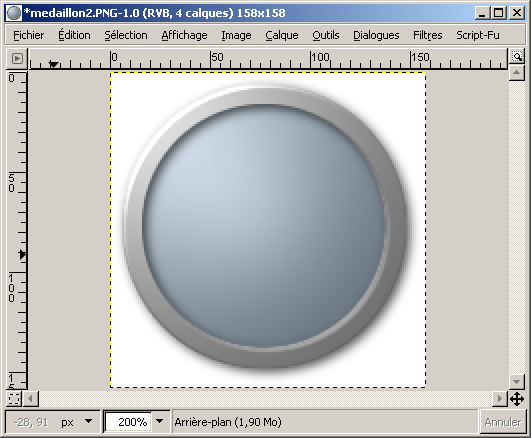
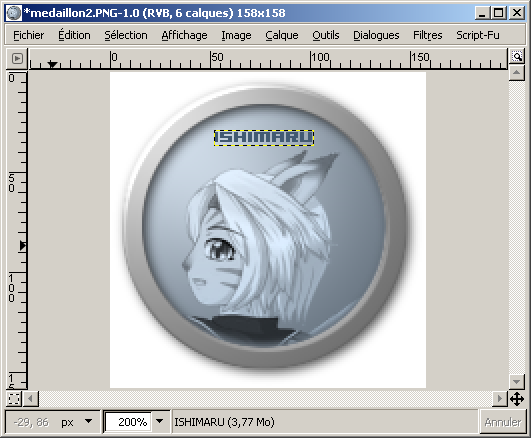
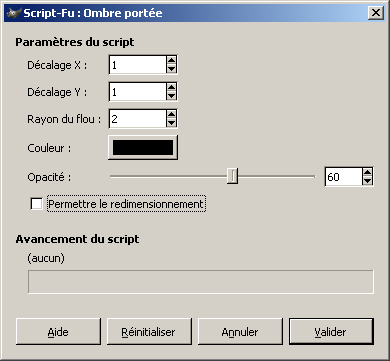
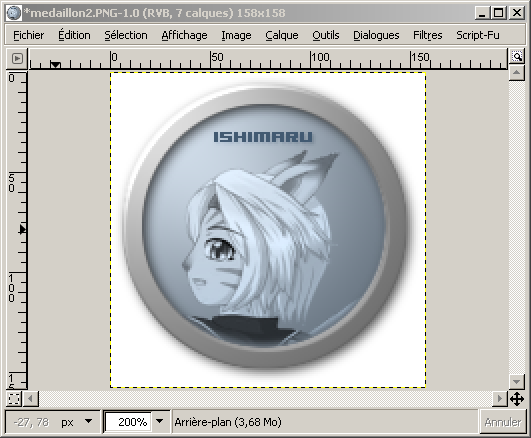
Note : Ce tuto a été réalisé avec la version 2.2 de Gimp. Certaines choses peuvent différer si vous utilisez une version plus récente Faire un genre de médaillon, comme un de mes avatars. Vous devez vous demander comment j'ai fait cet avatar que voici : Pour cela, voici un tutoriel pour Gimp. 1- Tout d'abord, faites Fichier > Nouveau. Ajustez les dimensions pour que l'image que vous voulez faire fasse 150*150. ensuite, cliquez sur Options avancées. Personnellement, je commence maintenant mes créas avec une résolution de 300 ppp pour une meilleure qualité. Vous devez surtout vous assurer de ces deux détails suivants dans la fenêtre : - Espace colorimétrique : Couleur RVB - Remplir avec : Transparent Puis vous validez  2- Juste pour le tuto, je vais remplir le calque d'arrière-plan de blanc (on le désactivera à la fin) et créer un nouveau calque transparent qui sera appelé "base centre" qui sera le calque de la base centrale du médaillon. Là on est prêt pour faire nos bases, mais avant, il vous faudra placer des guides. Ceux-ci sont très utiles pour faire des sélections précises, puisque les bords des sélections s'alignent automatiquement sur les guides dès qu'ils sont près de ceux-ci. Pour en faire apparaître, vous cliquez sur la règle en haut (pour les guides horizontaux) ou sur la règle à gauche (pour les guides verticaux) et amener le guide sur l'image en tenant le bouton gauche de votre souris. On commence par la base du centre. Dans ce cas, vous devez en faire deux horizontaux et deux verticaux, dans chacun des cas, l'un à 15 et l'autre à 135 (en vous aidant des règles que vous avez en haut et à gauche. Vous pouvez zoomer pour vous aider à bien les positionner). Ça devrait donner ça :  3- Ensuite, prenez l'outil Sélection elliptique, puis en tenant la touche Maj enfoncée (pour faire un cercle parfait), partez de l'une des intersections des guides pour aller jusqu'à son opposé. Voilà, vous avez votre cercle.  4- Choisissez votre couleur de base comme couleur de premier plan. Dans mon cas, j'ai pirs un bleu clair. Puis faites Édition > Remplir avec la couleur de premier-plan.  Désactiver ensuite votre sélection (Sélection > Aucune) 5- Repositionnez vos guides, cette fois-ci, à 5 et à 145 de chaque sens, à l'aide des règles et du zoom. Ajoutez également un nouveau calque que vous appellerez "base bordure".  6- Reprenez votre sélection elliptique et refaites une nouvelle sélection avec la touche Maj enfoncée, en vous servant des guides.  7- Ensuite, prenez une nouvelle couleur de premier-plan, dans les tons de gris. Dans mon cas, j'ai pris un gris clair. Puis remplissez votre sélection de cette couleur.  8- Récupérez ensuite la sélection du calque "Base centre" (clic-droit sur le calque > Alpha vers sélection).  Puis retournez à votre nouveau calque rempli de gris et effacez ce qui est sélectionné (Édition > Effacez)  Normalement, vous devez avoir votre cercle de base, avec un contour gris. Désactivez ensuite votre sélection (Sélection > Aucune). Maintenant qu'on a nos deux bases, on va passer aux effets. Vous pouvez maintenant enlever les guides, on n'en aura plus besoin.  5- Retournez sur votre calque "base centre" puis allez dans Filtres > Effets de lumière > Effet d'éclairage. Dans l'onglet "Lumière", mettez ces paramètres suivants :  Dans l'onglet "Matériau", vous devez entrer ces valeurs suivantes :  Puis validez  10- Ensuite, appliquez le même filtre d'effet d'éclairage sur le calque de bordure, avec les mêmes valeurs que que précédemment   11- Toujours en étant sur "base bordure", appliquez-y un léger biseau (Script-fu > Décor > Ajouter un biseau). Mettez-le à 1 pixel et décochez "travailler sur une copie".  12- Ensuite, ajoutez une ombre portée (Script-fu > Ombre > Ombre portée). Entrez les paramètres suivants :  Puis validez. Voilà le résultat (après que j'aie arrangé mon calque blanc).  Et l'image alors ? 13- Pour l'image, comme celle de Katt, vous devez d'abord ouvrir l'image que vous souhaitez l'ajouter. Si c'est par exemple un personnage de manga ou de jeux vidéo qui n'est pas découpé, détourez-le, en prenant grand soin que le découpage soit bien fait, afin qu'il n'y ait pas de contour hideux autour du personnage. Mais avant tout, vous devez ajouter un canal alpha, afin d'avoir la transparence (Calques > Ajouter un canal alpha). Si un redimensionnement est nécessaire, détourez votre personnage avant de le réduire. Vous pouvez utiliser la sélection contigue, la sélection par couleur, ou l'outil Chemins pour effectuer le détourage. S'il s'agit d'un render déjà découpé, vous n'aurez pas besoin de faire ces manips, sauf peut-être adoucir légèrement les bords. 14- Au besoin, réduisez votre image pour que les dimensions ne dépassent pas 120 pixels pour la portion que vous voulez utiliser. Mettez-le à la même résoution que pour le médaillon. 15- Maintenant, c'est le temps d'intégrer votre personnage  Pour l'exercice, je vais utiliser mon render Mithra de Final Fantasy XI Pour l'exercice, je vais utiliser mon render Mithra de Final Fantasy XIFaites Édition > Copier. Ensuite, retournez dans la fenêtre de votre médaillon, puis faites Édition > Coller. Repositionnez-le, puis faites Calques > Nouveau calque.  Si les bords dépassent un peu, allez récupérer la sélection de votre tout premier calque, réduisez-le de 2 pixels, adoucissez-le de 5 pixels, puis inversez-le.  Retournez sur le calque de votre personnage, puis faites Édition > Effacer   16- Pour que l'image soit de la même couleur que le fond du médaillon, mettez le calque du personnage en mode Valeur.  17- Si vous voulez ajouter une écriture (votre pseudo par exemple), ajoutez-le avec l'outil Texte, en choisissant votre couleur et le style de police (dans mon cas, j'ai utilisé la police 04b_09 que l'on peut télécharger sur http://www.dafont.com , dans la catégorie Pixel/Bitmap)  Pour faire l'ombre comme celui que j'ai fait, allez dans Script-fu > Ombre > Ombre portée. Mettez les paramètres suivants :  Puis validez. Mettez ensuite le calque de cet ombre en mode Lumière douce.  Et voilà  Si vous avez à le redimensionner, je vous conseille de le faire avant de mettre le texte si c'est une police pixel. Et aussi, fusionnez les calques avant de redimensionner afin d'avoir un meilleur rendu. Il ne vous reste qu'à l'enregistrer. Pensez à garder une copie en format .xcf si vous pensez le retravailler plus tard. Puis enregistrez-le en .png, dont la qualité de transparence est bien meilleure que celle du gif. Si le forum où vous voulez utiliser l'avatar n'est pas pourvu du script pour la gestion de la transparence des .png, vous pouvez mettre un fond de la même couleur que les fonds du forum, complètement en dessous des autres calques. Voilà le résultat  parse error: parse error, unexpected T_ANXIETE_SOCIALE in home/ishimaru/social.php on line 1My portfolio (only available in French for now) |
Ishimaru-Design > Tutoriaux, ressources et support (fr) > Logiciels graphiques > Tutoriels - GIMP > Avatar en médaillon
> Stats
1 user(s) connected during the last 10 minutes (0 member(s) and 1 guest(s)).
Connectix Boards (fr) | phpBB.com | phpBB-fr.com | phpBB.biz | phpBB3styles | phpBBHacks
Le site du zéro | Servhome | Gimp-Attitude | Phobies-Zéro
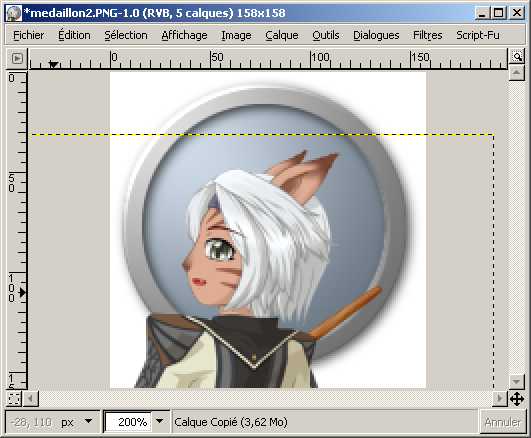
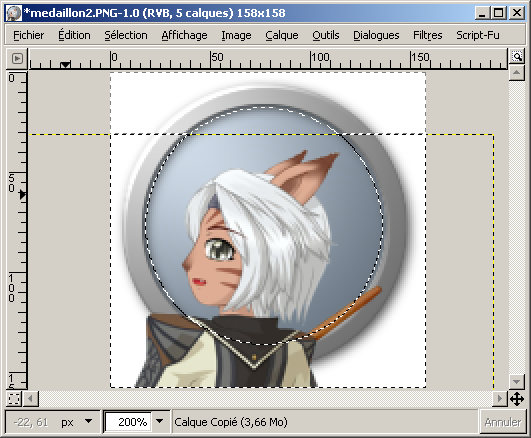
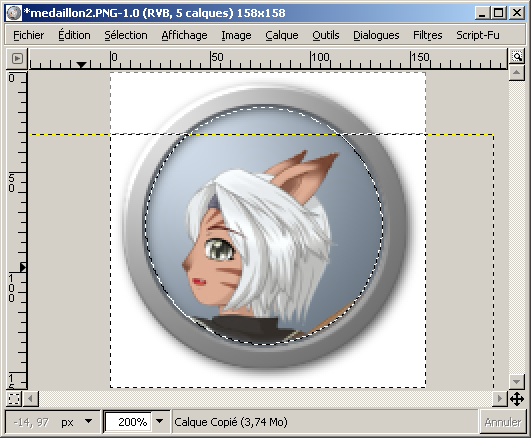
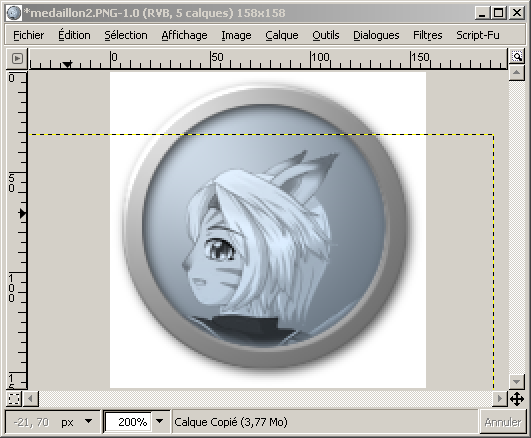
Powered by Connectix Boards 0.8.4 © 2005-2010 (8 queries, 0.028 sec)